Adapting directory structure to Grav CMS
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
title: Home
|
||||
body_classes: 'title-center title-h1h2'
|
||||
---
|
||||
|
||||
# documentation.ouvaton.coop
|
||||
## La documentation d'Ouvaton
|
||||
|
||||
Bienvenue sur le site de documentation d'Ouvaton.coop.
|
||||
|
||||
Vous trouverez sur ces pages toutes les informations nécessaires pour prendre en main et utiliser notre plateforme d'hébergement.
|
||||
|
After Width: | Height: | Size: 390 KiB |
|
After Width: | Height: | Size: 848 KiB |
|
After Width: | Height: | Size: 131 KiB |
|
After Width: | Height: | Size: 210 KiB |
|
After Width: | Height: | Size: 112 KiB |
|
After Width: | Height: | Size: 192 KiB |
|
After Width: | Height: | Size: 104 KiB |
|
After Width: | Height: | Size: 182 KiB |
|
After Width: | Height: | Size: 170 KiB |
|
After Width: | Height: | Size: 262 KiB |
|
After Width: | Height: | Size: 132 KiB |
|
After Width: | Height: | Size: 211 KiB |
|
After Width: | Height: | Size: 152 KiB |
|
After Width: | Height: | Size: 252 KiB |
|
After Width: | Height: | Size: 79 KiB |
|
After Width: | Height: | Size: 51 KiB |
|
After Width: | Height: | Size: 76 KiB |
|
After Width: | Height: | Size: 111 KiB |
|
After Width: | Height: | Size: 148 KiB |
|
After Width: | Height: | Size: 122 KiB |
|
After Width: | Height: | Size: 164 KiB |
|
After Width: | Height: | Size: 149 KiB |
|
After Width: | Height: | Size: 192 KiB |
|
After Width: | Height: | Size: 70 KiB |
|
After Width: | Height: | Size: 131 KiB |
|
After Width: | Height: | Size: 5.9 KiB |
|
|
@ -0,0 +1,100 @@
|
|||
---
|
||||
title: "Installer un service sur son hébergement web"
|
||||
date: "2023-12-06"
|
||||
categories:
|
||||
- "sites-web"
|
||||
---
|
||||
|
||||
#### Fiche pratique n°1
|
||||
|
||||
Créée le 17 novembre 2023 par Marion Mise à jour le 06 décembre 2023 par Marion
|
||||
|
||||
* * *
|
||||
|
||||
### Récupérer l'application
|
||||
|
||||
Dans cet exemple, on installera [Piwigo](https://fr.piwigo.org/obtenir-piwigo), l'application de gestion d'albums photo pour le web, disponible sous licence GPL.
|
||||
|
||||
Souvent ce type d'application est disponible sous forme d'archive (extension de type `.zip`, `.tar.gz`). C'est le cas de Piwigo, leur archive se nomme : `piwigo-13.8.0.zip` (Version 13, 8ème correctif)
|
||||
|
||||
L'extraire sur son ordinateur, dans l'exemple sur le **Bureau**.[](https://ouvaton.coop/wp-content/uploads/2023/12/01_Explorateur_extraction_archive.png)
|
||||
|
||||
### Définir un nom de domaine
|
||||
|
||||
Pour chaque service, application que l'on souhaite installer on peut lui définir un domaine / sous-domaine dédié.
|
||||
|
||||
Dans votre interface [Ouvadmin](https://ouvadmin.ouvaton.coop/) : onglet `Web` > `Créer un nouvel espace web +`[](https://ouvaton.coop/wp-content/uploads/2023/12/02_ouvadmin_web.png)
|
||||
|
||||
Renseignez les champs nécessaires et cliquez sur le bouton `Créer l'espace web`[](https://ouvaton.coop/wp-content/uploads/2023/12/03_ouvadmin_sousdomaine.png)_⚠ Important : n'oubliez pas de noter ses informations quelque part elles vont vous resservir !_
|
||||
|
||||
### Définir une base de données
|
||||
|
||||
Certaines applications n'en utilisent pas, en particulier les CMS comme [Kirby](https://getkirby.com/), [Grav](https://getgrav.org/), [PluXml](https://pluxml.org/), etc.
|
||||
|
||||
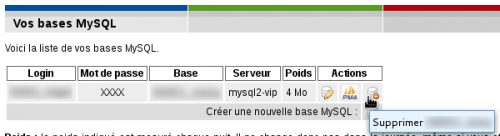
Dans votre interface [Ouvadmin](https://ouvadmin.ouvaton.coop/) : onglet `MySQL` > `créer une nouvelle base MySQL +`
|
||||
|
||||
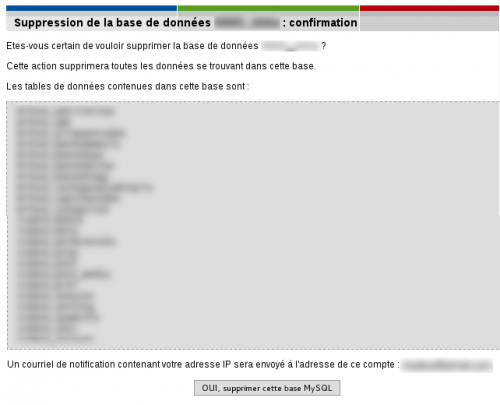
Il est possible d'utiliser une base existante, de préférence si elle est vide ; en effet, il est déconseillé d'utiliser la même base pour plusieurs services.[](https://ouvaton.coop/wp-content/uploads/2023/12/04_ouvadmin_mysql.png)
|
||||
|
||||
Renseignez les champs nécessaires et cliquez sur le bouton `Créer cette base MySQL`[](https://ouvaton.coop/wp-content/uploads/2023/12/05_ouvadmin_bdd.png)_⚠ Important : n'oubliez pas de noter ses informations !_
|
||||
|
||||
### Récupérer les accès FTP
|
||||
|
||||
Dans votre interface [Ouvadmin](https://ouvadmin.ouvaton.coop/) : onglet `Web` > cliquez sur l’icône "roues dentées" correspondant à votre sous-domaine créé. Si vous passez votre souris sur l'icône vous devriez avoir un message ressemblant à `configurer piwigo.domaine.extension`
|
||||
|
||||
[](https://ouvaton.coop/wp-content/uploads/2023/12/06_ouvadmin_web_config.png)
|
||||
|
||||
Notez les informations FTP relatives à votre espace web dédié à Piwigo.[](https://ouvaton.coop/wp-content/uploads/2023/12/07_ouvadmin_web_infoftp.png)
|
||||
|
||||
### Se connecter à son espace en FTP
|
||||
|
||||
Pour cela vous pouvez utiliser le logiciel [FileZilla](https://filezilla-project.org/download.php?type=client) disponible pour tous les environnements (Linux, Windows et Mac).
|
||||
|
||||
Ouvrez le logiciel, allez dans `Fichiers` > `Gestionnaire de sites (Ctrl+S)`
|
||||
|
||||
Dans la fenêtre qui s'ouvre vous allez pouvoir renseigner une partie des informations que vous avez noté à l'étape précédente, puis cliquez sur `Connexion`[](https://ouvaton.coop/wp-content/uploads/2023/12/08_filezilla_gestionnaire.png)
|
||||
|
||||
Peut-être qu'une nouvelle fenêtre `Certificat inconnu` s'ouvrira pour que vous approuviez le certificat et que vous l'associez à la connexion.[](https://ouvaton.coop/wp-content/uploads/2023/12/09_filezilla_certificat.png)
|
||||
|
||||
Ensuite, vous arriverez sur une fenêtre similaire à la capture ; c'est ici que vous allez pouvoir transférer les fichiers de votre ordinateur (= espace de stockage local) (en bleu) à votre espace web (= espace de stockage distant) (en vert).[](https://ouvaton.coop/wp-content/uploads/2023/12/10_filezilla_folder.png)
|
||||
|
||||
### Transférer les données au serveur distant
|
||||
|
||||
Dans l'espace de stockage local (en bleu), ouvrez le dossier dans lequel vous avez extrait l'archive de Piwigo, ici `piwigo`, rangé dans le dossier `piwigo-13.8.0` rangé sur le **Bureau**.
|
||||
|
||||
Et dans l'espace de stockage distant (en vert), ouvrez le dossier `httpdocs`.
|
||||
|
||||
Dans l'espace de stockage local (en bleu), sélectionnez tous les dossiers (`ctrl+a`), cliquez droit, dans le menu contextuel cliquez sur `Envoyer`.[](https://ouvaton.coop/wp-content/uploads/2023/12/11_filezilla_envoyer.png)
|
||||
|
||||
Dans la zone inférieure de la fenêtre, vous pouvez suivre le transfert (en rouge) ; le transfert sera plus ou moins rapide en fonction de votre connexion internet. Si certains fichiers n'ont pas été reçus sur l'espace de stockage distant (en vert) ils apparaîtront dans l'onglet `Transferts échoués`.
|
||||
|
||||
[](https://ouvaton.coop/wp-content/uploads/2023/12/12_filezilla_envoi.png)
|
||||
|
||||
Si tout c'est bien passé vous pouvez vous rendre sur l'adresse de votre nouvel espace web, quelque chose comme [http://piwigo.ouvaton.org](http://piwigo.ouvaton.org/) et vous devriez arriver sur cette fenêtre dédiée à l'installation de Piwigo. Pas besoin de rajouter le `/install.php` à la fin de l'url, il se met par défaut.
|
||||
|
||||
[](https://ouvaton.coop/wp-content/uploads/2023/12/13_piwigo_install.png)
|
||||
|
||||
### Configurer votre Piwigo
|
||||
|
||||
Vous allez pouvoir configurer votre Piwigo en remplissant les champs grâce aux informations préalablement notées, dans cet exemple ça donnera ceci :
|
||||
|
||||
**1\. Configuration de la base de données**
|
||||
|
||||
<table style="border-collapse: collapse; width: 100%;"><tbody><tr><td style="width: 50%; text-align: center;"><strong><span class="td-span"><span class="md-plain">Hôte</span></span></strong></td><td style="width: 50%; text-align: center;"><strong><span class="td-span"><span class="md-plain">sql01.ouvaton.coop</span></span></strong></td></tr><tr><td style="width: 50%;">Utilisateur</td><td style="width: 50%;"><span class="td-span"><span class="md-plain">08637_piwigo</span></span></td></tr><tr><td style="width: 50%;">Mot de passe</td><td style="width: 50%;"><a href="#Definir_Base_De_Donnees"><span class="td-span"><span class="md-pair-s "><em><span class="md-plain">cf chapitre 3</span></em></span></span></a></td></tr><tr><td style="width: 50%;">Nom de la base de données</td><td style="width: 50%;"><span class="td-span"><span class="md-plain">08637_piwigo</span></span></td></tr><tr><td style="width: 50%;">Préfixe des noms de tables</td><td style="width: 50%;"><span class="td-span"><span class="md-plain">piwigo_</span></span></td></tr></tbody></table>
|
||||
|
||||
**2\. Configuration du compte administrateur**
|
||||
|
||||
Créez vous un compte et notez bien les informations qui y sont rattachées (identifiants / mot de passe).
|
||||
|
||||
Si tout c'est bien passé vous devriez avoir ce message :[](https://ouvaton.coop/wp-content/uploads/2023/12/14_piwigo_install_terminee.png)
|
||||
|
||||
### Passer son site en https
|
||||
|
||||
Pour acquérir un certificat SSL et passer votre site en https, vous pouvez suivre [cette documentation](/certificat-ssl/).
|
||||
|
||||
### À vous de jouer !
|
||||
|
||||
Pour commencer, cliquez sur le bouton `Visiter la galerie` et sur la page suivante `Je veux ajouter des photos`.
|
||||
|
||||
La première fois, vous arrivez sur une page qui vous invite à créer un premier album, il n'y a plus qu'à vous lancer.
|
||||
|
||||
La documentation officielle est très bien, n'hésitez pas à la consulter, elle est disponible à cette adresse : [https://doc-fr.piwigo.org/](https://doc-fr.piwigo.org/)
|
||||
|
After Width: | Height: | Size: 13 KiB |
|
After Width: | Height: | Size: 57 KiB |
|
After Width: | Height: | Size: 19 KiB |
|
After Width: | Height: | Size: 18 KiB |
|
|
@ -0,0 +1,44 @@
|
|||
---
|
||||
title: "Choisir la version de PHP"
|
||||
date: "2018-04-10"
|
||||
categories:
|
||||
- "sites-web"
|
||||
---
|
||||
|
||||
Nous proposons plusieurs versions de PHP, qui peuvent être sélectionnées indépendamment pour chaque espace web.
|
||||
|
||||
<!--more-->
|
||||
|
||||
#### 
|
||||
|
||||
#### Évolution des versions de PHP proposées
|
||||
|
||||
Le développement du langage de programmation PHP est soutenu. Nous devons donc suivre ses évolutions et régulièrement retirer [les versions obsolètes](https://www.php.net/supported-versions.php) de ce langage et ajouter les nouvelles versions disponibles.
|
||||
|
||||
Voici les changements à venir :
|
||||
|
||||
- **31 août 2020** : retrait des versions 7.0 et 7.1 avec bascule automatique vers la version 7.4.
|
||||
- **19 octobre 2020** : retrait de la version 7.2 avec bascule automatique vers la version 7.4.
|
||||
- **novembre 2020 à avril 2021** : avertissement mensuel de la suppression à venir de la version 5.6.
|
||||
- **31 mai 2021** : retrait de la version 5.6 avec bascule vers la version 7.4.
|
||||
- **14 septembre 2022** : ajout des versions 8.0 et 8.1 et retrait de la version 7.3. Les nouveaux espaces web seront par défaut en 8.0 à partir de cette date.
|
||||
- **28 novembre 2022** : PHP 7.4 est désormais indiqué comme étant obsolète
|
||||
- **05 avril 2024** : ajout des versions 8.2 et 8.3. Les nouveaux espaces web seront par défaut en 8.3 à partir de cette date. PHP 8.0 est désormais indiqué comme étant obsolète.
|
||||
|
||||
#### Modification de la version de PHP
|
||||
|
||||
La sélection de la version de PHP est possible sur Ouvadmin, via le lien **Web** dans le menu du haut, puis en cliquant sur la troisième icône sous "Actions" dans la liste des espaces web.
|
||||
|
||||
\[caption id="attachment\_2337" align="aligncenter" width="150"\][](https://ouvaton.coop/wp-content/uploads/2018/04/Ouvadmin-modifier-version-PHP.png) Menu déroulant pour choisir la version de PHP\[/caption\]
|
||||
|
||||
Les versions actuellement utilisables sont les 7.4, 8.0, 8.1, 8.2 et 8.3.
|
||||
|
||||
Vous pouvez vérifier la compatibilité de la version de PHP que vous souhaitez utiliser avec votre CMS (Wordpress, SPIP etc) en consultant cette [synthèse des prérequis des CMS](https://forums.ouvaton.coop/t/compatibilite-php-cms/4057) sur notre forum.
|
||||
|
||||
Une fois la version sélectionnée dans le menu déroulant, cliquez sur "Enregistrer", **patientez environ 30 minutes** le temps que la version sélectionnée soit déployée sur l’espace web.
|
||||
|
||||
Vous pouvez vérifier la version via la fonction phpinfo(), en créant un fichier nommé par exemple phpinfo.php à déposer dans le répertoire httpdocs/ contenant la ligne suivante :
|
||||
|
||||
`<?php phpinfo(); ?>`
|
||||
|
||||
Rendez-vous ensuite sur https://votresite.com/phpinfo.php pour connaître la version de PHP, ainsi que ses modules et ses paramètres de configuration.
|
||||
|
After Width: | Height: | Size: 2.4 KiB |
|
After Width: | Height: | Size: 17 KiB |
|
After Width: | Height: | Size: 6.3 KiB |
|
|
@ -0,0 +1,91 @@
|
|||
---
|
||||
title: "Acquérir un certificat SSL et passer son site en https"
|
||||
date: "2018-04-10"
|
||||
categories:
|
||||
- "sites-web"
|
||||
---
|
||||
|
||||
Vous pouvez acquérir un certificat SSL chez Ouvaton. C'est même automatique !
|
||||
|
||||
<!--more-->
|
||||
|
||||
### C’est quoi un certificat SSL ?
|
||||
|
||||
Concrètement, l’acquisition d’un certificat SSL (on parle de certificat SSL même si c’est aujourd’hui le protocole TLS qui est utilisé) pour votre site va permettre à vos visiteurs d’utiliser [HTTPS](https://fr.wikipedia.org/wiki/HyperText_Transfer_Protocol_Secure) pour y naviguer, et donc rendre votre site accessible à l’adresse https://site.tld.
|
||||
|
||||

|
||||
|
||||
Un [certificat SSL/TLS](https://fr.wikipedia.org/wiki/Transport_Layer_Security) permet de garantir l’identité de votre site ainsi que la confidentialité et l’intégrité des données échangées par les visiteurs et votre site.
|
||||
|
||||
Il permet également d’améliorer le classement de vos sites dans les résultats des principaux moteurs de recherche, c’est un avantage pour le référencement.
|
||||
|
||||
### Let’s Encrypt
|
||||
|
||||
Nous proposons des certificats [Let’s Encrypt](https://fr.wikipedia.org/wiki/Let%27s_Encrypt) sur notre plateforme. Ces certificats sont gratuits, et permettent de sécuriser une seul adresse. Mais vous pouvez en avoir plusieurs : un pour chacun de vos espaces web.
|
||||
|
||||
Lors de la création d’un espace web sous un nom de domaine propre, un certificat sera automatiquement créé et installé **au plus tard 24 heures après la création de l'espace web**. Votre nouveau site sera donc disponible en HTTPS. :-)
|
||||
|
||||
IMPORTANT
|
||||
|
||||
- il faut impérativement que les URLs redirigent bien vers Ouvaton pour que la génération du certificat fonctionne
|
||||
- il faut impérativement qu'un enregistrement DNS "www" de type CNAME existe et pointe sur votre nom de domaine. _Exemple : votre site s'appelle "monsite.fr", vous devez avoir (chez ouvaton ou sur le site où vous avez acheté votre domaine) une ligne_  _Le **"·"** à la fin du nom de votre site est impératif._
|
||||
|
||||
Pour les sites en \*.ouvaton.org, un certificat d’Ouvaton les couvre automatiquement, ces sites sont donc aussi accessibles en HTTPS, immédiatement après la création de l'espace web.
|
||||
|
||||
### Et les certificats payants ?
|
||||
|
||||
Nous vous proposons deux types de certificat payants :
|
||||
|
||||
1. **le certificat pour un domaine unique**, comme www.votredomaine.tld ou blog.votredomaine.tld.
|
||||
Notez que si votre certificat pour un domaine unique porte sur www.votredomaine.tld, l’accès à votre site via les adresses et sera sécurisé.
|
||||
|
||||
1. **le certificat wildcard**, qui couvre tous les sous-domaines du nom de domaine choisi.
|
||||
Par exemple un certificat wildcard pour le domaine \*.votredomaine.tld sera valable aussi bien pour que pour ou encore .
|
||||
|
||||
Il existe un troisième type de certificat, le multi-domaine, que nous ne proposons pas.
|
||||
|
||||
Une interface sommaire pour visualiser vos certificats acquis chez Ouvaton est en cours de développement. Elle vous permettra de connaître pour chaque certificat le domaine concerné, et les dates de création et d’expiration.
|
||||
|
||||
Nous vendons actuellement le certificat pour un domaine unique **15 € HT / an**, et le certificat wildcard pour **80 € HT / an**.
|
||||
Dans les deux cas, l’installation est comprise.
|
||||
|
||||
Pour acheter un tel certificat, il faut simplement en faire la demande par le biais d’[un ticket d’assistance](https://ouvaton.coop/Assistance-par-tickets).
|
||||
|
||||
### Et si je désire prendre un certificat chez un autre prestataire ou que je dispose déjà d’un certificat ?
|
||||
|
||||
Vous pouvez sans problème acquérir votre certificat chez un prestataire de votre choix. Dans ce cas, une fois votre certificat reçu, vous devez nous le transmettre, toujours via un ticket d’assistance, pour que nous procédions à son installation sur notre plateforme.
|
||||
L’installation, qui demande rarement plus de 24 heures, est gratuite.
|
||||
|
||||
### Comment forcer l’utilisation de https?
|
||||
|
||||
Vous pouvez ajouter les lignes suivantes à votre fichier .htaccess pour forcer l'usage du HTTPS et supprimer le www. devant votre nom de domaine :
|
||||
|
||||
`RewriteEngine on`
|
||||
|
||||
`# Redirection du www vers non-www en HTTPS` `RewriteCond %{HTTP_HOST} ^www\.(.+) [NC]` `RewriteRule ^ https://%1%{REQUEST_URI} [L,R=301]`
|
||||
|
||||
`# Redirection vers HTTPS` `RewriteCond %{HTTPS} off` `RewriteCond %{HTTP:X-Forwarded-Proto} !https` `RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]`
|
||||
|
||||
Ou les lignes suivantes pour forcer l'usage de HTTPS et conserver le www. devant votre nom de domaine :
|
||||
|
||||
`RewriteEngine on`
|
||||
|
||||
`# Redirection du non-www vers www en HTTPS` `RewriteCond %{HTTP_HOST} !^www\.(.*)$ [NC]` `RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L]`
|
||||
|
||||
`# Redirection vers HTTPS` `RewriteCond %{HTTPS} off` `RewriteCond %{HTTP:X-Forwarded-Proto} !https` `RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]`
|
||||
|
||||
La conservation ou la suppression du www. devant votre nom de domaine est à votre convenance.
|
||||
|
||||
Si vous utilisez un CMS, pensez à modifier l’URL du site dans l’administration du CMS pour la faire commencer par https://, et veiller à ce que le www. soit présent ou pas selon l'adresse que vous voulez.
|
||||
|
||||
Et sous Wordpress, vous pouvez également ajouter les lignes suivantes dans le fichier wp-config.php :
|
||||
|
||||
`/** Force HTTPS */ define( 'FORCE_SSL_LOGIN', true ); define( 'FORCE_SSL_ADMIN', true ); if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {$_SERVER['HTTPS'] = 'on';}`
|
||||
|
||||
Il faut ajouter ces lignes au dessus de la ligne :
|
||||
|
||||
`/* C'est tout, ne touchez pas à ce qui suit ! Bon blogging ! */`
|
||||
|
||||
Ou de la ligne si votre fichier est en anglais :
|
||||
|
||||
`/* That's all, stop editing! Happy publishing. */`
|
||||
|
After Width: | Height: | Size: 39 KiB |
|
After Width: | Height: | Size: 316 KiB |
|
After Width: | Height: | Size: 9.8 KiB |
|
After Width: | Height: | Size: 63 KiB |
|
After Width: | Height: | Size: 16 KiB |
|
After Width: | Height: | Size: 74 KiB |
|
|
@ -0,0 +1,30 @@
|
|||
---
|
||||
title: "Installation automatique de CMS"
|
||||
date: "2019-09-05"
|
||||
categories:
|
||||
- "sites-web"
|
||||
---
|
||||
|
||||
Il est possible sur notre plateforme d'installer certains CMS automatiquement, c'est à dire sans avoir à réaliser la copie des fichiers du CMS sur votre espace FTP. Voici comment faire !
|
||||
|
||||
<!--more-->
|
||||
|
||||
Cette fonctionnalité est disponible pour tous les sites, que le domaine utilisé soit ouvaton.org ou un de vos propres noms de domaine.
|
||||
|
||||
Pour y accéder, rendez-vous sur la page de configuration de votre espace web _(si vous venez de le créer, attendez qu'il soit actif, environ une demi-heure)_ :
|
||||
|
||||
[](https://ouvaton.coop/wp-content/uploads/2019/08/liste-espace-web.png)
|
||||
|
||||
Une fois sur la page de configuration, vous pouvez voir la liste des CMS disponibles pour une installation automatique. Cette liste sera modifiée et étoffée au fil du temps.
|
||||
|
||||
[](https://ouvaton.coop/wp-content/uploads/2019/08/espace-web-oci.png)
|
||||
|
||||
Il suffit de cliquer sur le logo du CMS que vous souhaitez installer, puis de lire les quelques instructions avant de vous rendre sur votre site (en cliquant sur le lien en bas des instructions) pour procéder à la copie des fichiers.
|
||||
|
||||
L'installation de certains CMS demande quelques dizaines de secondes pour être menée à bien, soyez patient pendant le chargement de la page.
|
||||
|
||||
Il vous reste ensuite à réaliser la première configuration de votre nouveau site, qui consiste essentiellement à indiquer le nom du compte administrateur du CMS, ainsi que l'adresse mail et le mot de passe de ce compte (pensez à bien conserver ces informations !), puis à renseigner les informations de la base de données SQL à utiliser (vous trouverez ces informations sur Ouvadmin, via le lien MySQL dans le menu supérieur).
|
||||
|
||||
[](https://ouvaton.coop/wp-content/uploads/2019/09/liste-base-sql.png)
|
||||
|
||||
Et voilà votre site en ligne et en attente de vos premiers articles/images/etc. :-)
|
||||
|
|
@ -0,0 +1,40 @@
|
|||
---
|
||||
title: "Installer un site avec son propre nom de domaine"
|
||||
date: "2018-04-10"
|
||||
categories:
|
||||
- "sites-web"
|
||||
---
|
||||
|
||||
Vous voulez acquérir un nom de domaine et créer un site sous ce nom de domaine. En route ...
|
||||
|
||||
<!--more-->
|
||||
|
||||
_Acheter et gérer un domaine via Ouvaton_
|
||||
|
||||
### premier temps
|
||||
|
||||
Le premier temps se passe sur notre application de gestion : https://ouvadmin.ouvaton.coop/ sur laquelle vous devez bien sûr vous identifier.
|
||||
|
||||
 cliquez sur "Domaines" (dans le menu horizontal du haut)  cliquez sur l’icône "Acheter un nouveau nom de domaine"  inscrivez le nom désiré (sans www) et choisissez l’extension souhaitée  cliquez sur "Vérifier la disponibilité"  si ce domaine est disponible, vous pourrez poursuivre
|
||||
|
||||
### second temps
|
||||
|
||||
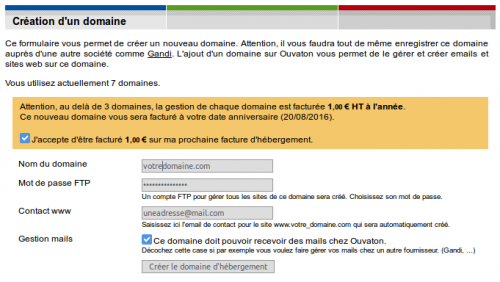
Une fois l’achat effectué, vous pourrez **installer l’hébergement** pour ce domaine.
|
||||
|
||||
Une recommandation : vous allez devoir fournir des mots de passe. Il est tout à fait important de choisir des mots de passe solides, c’est à dire des successions de chiffres et de lettres sans signification !
|
||||
|
||||
Maintenant il faut mettre des fichiers sur "l’espace web" que vous avez créé.
|
||||
|
||||
Pour cela vous allez utiliser un logiciel FTP (nous recommandons Filezilla) et vous allez lui indiquer  nom de serveur : ftp.ouvaton.coop  identifiant : celui qui figure dans la colonne **_utilisateur ftp_** au menu _ftp_ d’OuvAdmin  mot de passe : celui que vous avez donné au début.
|
||||
|
||||
Une fois connecté, **vous placerez les fichiers et répertoires de votre application sous httpdocs/**
|
||||
|
||||
Voilà, c’est fini. Si vous avez des soucis, **n’hésitez pas à utiliser le lien "Assistance"**.
|
||||
|
||||
* * *
|
||||
|
||||
_Si votre nom de domaine n’est pas géré sur Ouvaton, s_i vous l’avez acquis ailleurs, il faut indiquer au vaste monde que c’est Ouvaton qui va porter votre site Web.
|
||||
|
||||
Pour réaliser cela il faut aller maintenant chez votre registrar et vous lui indiquer les serveurs de noms (DNS) d’ouvaton, à savoir :  ns1.ouvaton.coop  ns2.ouvaton.coop  ns3.ouvaton.coop
|
||||
|
||||
Ensuite, au menu "Domaines" cliquez sur l’icône "Créer un nouveau domaine d’hébergement".
|
||||
|
|
@ -0,0 +1,28 @@
|
|||
---
|
||||
title: "Installer un site en *.ouvaton.org"
|
||||
date: "2018-04-10"
|
||||
categories:
|
||||
- "sites-web"
|
||||
---
|
||||
|
||||
Comment créer un espace web en utilisant un sous domaine \*.ouvaton.org ?
|
||||
|
||||
<!--more-->
|
||||
|
||||
### 1 temps
|
||||
|
||||
Tout se passe sur notre application de gestion : https://ouvadmin.ouvaton.coop/ sur laquelle vous devez bien sûr vous identifier.
|
||||
|
||||
 cliquez sur "Web" (dans le menu horizontal du haut)  cliquez sur la petite icône "Créer un nouvel espace web"  remplissez la partie gauche de "Adresse du site" \[Si vous voulez que votre site soit accessible en http://cooperation.ouvaton.org, il vous faut inscrire en "Adresse du site" : cooperation.\]  en "Contact" indiquez l’adresse mail du webmaster  indiquez un mot de passe (qui sera utile pour la connexion FTP et pour la consultation des statistiques)  validez en cliquant sur "Créer l’espace web"
|
||||
|
||||
Voilà, c’est fait.
|
||||
|
||||
### 3 mouvements
|
||||
|
||||
Maintenant il faut mettre des fichiers sur "l’espace web" que vous venez de créer.
|
||||
|
||||
Pour cela vous allez utiliser un logiciel FTP (nous recommandons Filezilla) et vous allez lui indiquer  nom de serveur : ftp.ouvaton.coop  identifiant : celui qui figure dans la colonne _"utilisateur ftp"_ au menu _ftp_ d’OuvAdmin  mot de passe : celui que vous avez donné au début.
|
||||
|
||||
Une fois connecté, vous placerez les fichiers et répertoires de votre application en httpdocs/.
|
||||
|
||||
Voilà, c’est fini. Si vous avez des soucis, n’hésitez pas à utiliser le lien "Assistance" ou à demander de l'aide sur le forum.
|
||||
|
After Width: | Height: | Size: 24 KiB |
|
After Width: | Height: | Size: 89 KiB |
|
|
@ -0,0 +1,43 @@
|
|||
---
|
||||
title: "Consulter et comprendre les statistiques de fréquentation"
|
||||
date: "2018-04-10"
|
||||
categories:
|
||||
- "sites-web"
|
||||
---
|
||||
|
||||
AwStats est un analyseur de log permettant de générer des statistiques sous forme graphique. Il s’agit d’un outil libre (licence GPL).
|
||||
|
||||
<!--more-->
|
||||
|
||||
### Activer les statistiques
|
||||
|
||||
Le calcul des statistiques n'est pas réalisé automatiquement pour tous les sites.
|
||||
|
||||
Pour activer le calcul de vos statistiques, vous devez vous rendre l’onglet Web, puis cliquer sur la troisième icône de l’espace web concerné pour accéder à sa configuration.
|
||||
Vous trouverez sur cette page une case à cocher nommée "Statistiques actives" qui vous donne la possibilité d’activer (ou pas) le calcul des stats de cet espace web.
|
||||
|
||||

|
||||
|
||||
### Où voir les statistiques
|
||||
|
||||
Pour ouvrir la page d’AwStats, vous pouvez dans Ouvadmin cliquer sur l’icône représentant trois barres verticales sous "Actions".
|
||||
**NB** : si vous voulez utiliser Awstats pour un espace Web, il faut que vous ayez coché la case « statistiques actives » pour cet espace.
|
||||
|
||||
AwStats s’ouvre alors dans une nouvelle fenêtre ou un nouvel onglet de votre navigateur.
|
||||
|
||||
Vous pouvez également vous rendre directement sur cette page (par exemple si votre site est http://www.mondomaine.fr, l’adresse est http://stats.mondomaine.fr).
|
||||
Il vous sera demandé un identifiant et un mot de passe : ceux sont les mêmes que pour le compte FTP de ce site ([voir l’article sur les comptes FTP](https://ouvaton.coop/Connaitre-vos-comptes-FTP)).
|
||||
|
||||
**Attention**, si vous n'utilisez pas les serveurs DNS d'Ouvaton pour votre nom de domaine, l'adresse http://stats.votredomaine.tld ne fonctionnera pas immédiatement, vous devez d'abord créer, sur le site du gestionnaire de vos DNS, un enregistrement DNS de type _A_, nommé _stats_, et qui pointe vers l'adresse IP : _194.36.166.11_
|
||||
|
||||
### Comprendre les statistiques
|
||||
|
||||
La première page qui s’affiche est le rapport mensuel pour le mois en cours.
|
||||
|
||||
Les tableaux affichés sur la page ont souvent les mêmes intitulés de colonnes. Voilà une petite explication.
|
||||
|
||||
**Visiteurs différents** : Il s’agit ici des visiteurs uniques. Si, par exemple, vous avez un visiteur se connectant à votre site depuis son domicile et un autre visiteur se connectant depuis son appareil mobile via un WiFi public, vous aurez deux visiteurs uniques.
|
||||
**Visites** : Il s’agit du nombre de visites total. Pour reprendre l’exemple ci dessus, si le visiteur à son domicile est venu deux fois sur votre site, et le visiteur à l’appareil mobile une fois, vous aurez trois visites.
|
||||
**Pages** : Il s’agit du nombre de pages de votre site vues par les visiteurs.
|
||||
**Hits** : Les hits représentent la totalité des fichiers téléchargés par le visiteur pour afficher une page. Si par exemple la page propose un fichier CSS pour la personnaliser, deux photos, et la bibliothèque JQuery pour quelques effets visuels, le nombre de hits pour afficher cette page sera de 5 (index.php + image1 + image2 + fichierCSS + JQuery).
|
||||
**Bande passante** : Il s’agit du poids total des fichiers téléchargés par les visiteurs.
|
||||
|
|
@ -0,0 +1,34 @@
|
|||
---
|
||||
title: "Contenir la taille de son site web"
|
||||
date: "2022-12-30"
|
||||
categories:
|
||||
- "documentation"
|
||||
- "sites-web"
|
||||
- "taille"
|
||||
---
|
||||
|
||||
L'utilisation des "CMS" (Content Manager System) comme Wordpress, Spip, Joomla sont très pratiques mais nécessitent une vigilance pour éviter que ces sites ne prennent trop de place.
|
||||
|
||||
<!--more-->
|
||||
|
||||
### Petit rappel sur les photos que vous insérez
|
||||
|
||||
Les photos issues de votre smartphone ou appareil photo ont souvent une taille de plus de 3000 x 3000 pixels , une résolution de plus de de 300 dpi. Or un écran d'ordinateur et encore plus de smartphone va redimentionner votre image car l'affichage même sur un très grand écran va rarement dépasser les 800 x 800 pixels. Quant à la résolution, même avec des écrans toute dernière génération, une résolution de 100 dpi sera largement suffisante. En diminuant la taille et la résolution de vos images à télécharger, vous gagnerez à la fois de la place et permettrez à vos sites de s'afficher plus vite.
|
||||
|
||||
vous pouvez aussi utiliser un outil compresseur d'images qui vous permet de réduire très sensiblement la taille tout en conservant une excellente qualité : une recherche sur l'internet vous permettra de rouver celui qui vous convient.
|
||||
|
||||
### Les thèmes et plugins
|
||||
|
||||
Pensez à supprimer les plugins que vous n'utilisez plus, ainsi que les thèmes : lors d'essais, on oublie parfois de le faire. Pour Wordpress par exemple , à l'occasion d'une mise à jour vers le mois de novembre, vous verrez apparaître le "thème de l'année à venir" : vous pouvez le supprimer ou si vous souhaitez l'utiliser supprimer celui que vous n'utilisez plus. Ces thèmes annuels portent le nom en anglais de l'année "twentynineteen" ... "twentytwentyone" ... "twentytwentythree" ...
|
||||
|
||||
**L'historique des modifications dans wordpress**
|
||||
|
||||
À chaque modification d'un article ou d'une page, wordpress stocke la révision. C'est très pratique pour revenir en arrière mais de base le nombre de révision est illimité. Ce qui fait à chaque fois un enregistrement dans la base de données.
|
||||
|
||||
Vous pouvez limiter le nombre de révisions dans le fichier wp-config avec la ligne (5 révisions dans cet exemple) : `define('WP_POST_REVISIONS', 5);` Pour n'en garder aucune il faut mettre `define('WP_POST_REVISIONS' false);`
|
||||
|
||||
_Important : changer cette valeur n'a pas d'effet rétro actif. Pour purger les anciennes versions deux solutions s'offrent à vous : utiliser un plugin (à chercher sur l'internet) ou modifier directement la base de données (syntaxe sur demande), cette dernière option nécessitant de maitriser SQL._
|
||||
|
||||
### Les articles et pages en brouillon ou à la corbeille
|
||||
|
||||
Dans les sites web aussi supprimer les brouillons non utilisés et vider la corbeille vous fera gagner de la place. Pensez une fois cela fait à [optimiser les tables de votre base de données](https://ouvaton.coop/taille-bdd/), les articles et pages étant stockés en base de données.
|
||||
|
After Width: | Height: | Size: 16 KiB |
|
After Width: | Height: | Size: 33 KiB |
|
|
@ -0,0 +1,26 @@
|
|||
---
|
||||
title: "GuppY : première installation"
|
||||
date: "2019-08-07"
|
||||
categories:
|
||||
- "sites-web"
|
||||
---
|
||||
|
||||
### Aux utilisateurs néophytes de GuppY, pour une première installation
|
||||
|
||||
Les informations ci-dessous se trouvent sur le GuppY que vous installerez : il est livré avec une base de démonstration.
|
||||
|
||||
Toutefois, pour vous éviter de chercher, **voici les impératifs pour une première installation** de GuppY.
|
||||
|
||||
<!--more-->
|
||||
|
||||
D’autre part, et pour la gestion au quotidien, le forum des utilisateurs de GuppY est réactif. N’hésitez pas à y jeter un œil et à y poser vos questions : [https://www.freeguppy.org/](https://www.freeguppy.org/) . Il y a aussi le « Centre d’Aide GuppY » avec ses FAQ et autres notices : [https://ghc.freeguppy.org](https://ghc.freeguppy.org/).
|
||||
|
||||
Une classique fenêtre de création de l'administrateur juste après l'installation de GuppY. [Des détails sont disponibles sur le site de GuppY](https://ghc.freeguppy.org/articles.php?lng=fr&pg=457&mnuid=305&tconfig=0#z2).
|
||||
|
||||
[](https://ouvaton.coop/wp-content/uploads/2019/08/install-guppy01-fr.jpg)
|
||||
|
||||
**Effacer la base de données** **de démonstration pour avoir un GuppY** **vierge**
|
||||
|
||||
Vous le verrez, GuppY est fourni avec un contenu de démonstration. Une fois tout cela exploré, vous pouvez vider cette base de démonstration pour avoir un GuppY tout propre !
|
||||
|
||||
Pour cela, dans l’admin, il suffit de cliquer sur « install » (bouton jaune) et de suivre les instructions. Important : à la fin de la suppression de la base de démonstration, il faut bien supprimer le fichier « install » (c’est proposé et automatique). **S’il reste en place, n’importe qui pourrait vider votre site.**
|
||||
|
After Width: | Height: | Size: 7.1 KiB |
|
After Width: | Height: | Size: 21 KiB |
|
After Width: | Height: | Size: 8.1 KiB |
|
|
@ -0,0 +1,43 @@
|
|||
---
|
||||
title: "Paheko (ex Garradin) : installation / mise à jour"
|
||||
date: "2020-03-19"
|
||||
categories:
|
||||
- "sites-web"
|
||||
---
|
||||
|
||||
Paheko (ex Garradin) est un logiciel libre de gestion d'association ([https://paheko.cloud/](https://paheko.cloud/)) qui peut être installé sur un espace web Ouvaton, sous réserve de quelques manipulations.
|
||||
|
||||
<!--more-->
|
||||
|
||||
[](https://paheko.cloud/)
|
||||
|
||||
|
||||
|
||||
### Installation à la racine d'un espace d'hébergement
|
||||
|
||||
Paheko sera alors accessible à l'adresse https://mondomaine.tld/.
|
||||
|
||||
1. Télécharger la dernière version du logiciel Paheko disponible en [https://fossil.kd2.org/paheko/doc/trunk/doc/index.md](https://fossil.kd2.org/paheko/doc/trunk/doc/index.md).
|
||||
2. Décompresser ce fichier quelque part sur votre ordinateur.
|
||||
3. Transférer par FTP le contenu du dossier décompressé (et pas directement ce dossier lui-même) dans le répertoire httpdocs/.
|
||||
4. Renommer le fichier config.dist.php en config.local.php, puis éditer ce fichier pour y ajouter la ligne :`const WWW_URI = "/";` et la ligne `const FILE_STORAGE_QUOTA = 500000;`
|
||||
5. Éditer le fichier .htaccess pour y dé-commenter quelques lignes et obtenir un contenu identique à : `<IfModule mod_rewrite.c>` `RewriteEngine on` `## Remplacer dans les lignes suivantes` `## /garradin/ par le nom du sous-répertoire où est installé garradin` `RewriteBase /` `FallbackResource /www/_route.php` `## Ne pas modifier les lignes suivantes, les décommenter simplement !` `RewriteCond %{REQUEST_URI} !www/` `RewriteRule ^(.*)$ www/$1 [QSA,L]` `</IfModule>`
|
||||
6. Supprimer les fichiers httpdocs/index.php et httpdocs/www/.htaccess
|
||||
7. Suivre la procédure d'installation de Paheko.
|
||||
|
||||
### Installation dans un sous dossier
|
||||
|
||||
Pour installer Paheko dans un sous dossier et le rendre accessible à une adresse comme mondomaine.tld/paheko, suivre les indications ci-dessous :
|
||||
|
||||
1. Télécharger la dernière version du logiciel Paheko disponible en [https://fossil.kd2.org/paheko/doc/trunk/doc/index.md](https://fossil.kd2.org/paheko/doc/trunk/doc/index.md).
|
||||
2. Décompresser ce fichier quelque part sur votre ordinateur.
|
||||
3. Transférer par FTP le contenu du dossier décompressé à l'endroit prévu pour (mondomaine.tld/pakeho).
|
||||
4. Éditer le fichier nommé .htaccess qui se trouve dans le répertoire /paheko et dé-commenter les lignes à partir de <IfModule\_mod\_rewrite.c> et jusqu'à </IfModule> comprise (c'est à dire supprimer le premier hash (#) de toutes les lignes qui en comportent un).
|
||||
5. Supprimez le fichier .htaccess qui se trouve dans le répertoire /www.
|
||||
6. Dans le répertoire /paheko, supprimer le fichier index.php.
|
||||
7. Toujours dans le répertoire /paheko, renommer le fichier config.dist.php en config.local.php. Puis éditer ce fichier. En dessous de la ligne **namespace garradin;** ajouter les lignes **const WWW\_URI = "/garradin/"; et const FILE\_STORAGE\_QUOTA = 50000;** ce qui doit donner le résultat ci-dessous : `namespace Garradin;` `const WWW_URI = "/paheko/";` `const FILE_STORAGE_QUOTA = 500000;`
|
||||
8. C'est fini. Paheko est installé vous pouvez maintenant le paramétrer en https://mondomaine.tld/paheko
|
||||
|
||||
### Mise à jour
|
||||
|
||||
Important : Que la mise à jour soit faite par copie par ftp ou par l'interface web (dans configuration), il faut penser à **supprimer** de nouveau **le fichier httpdocs/www/.htaccess**
|
||||
|
After Width: | Height: | Size: 21 KiB |
|
After Width: | Height: | Size: 26 KiB |
|
|
@ -0,0 +1,153 @@
|
|||
---
|
||||
title: "Installer Nextcloud sur Ouvaton"
|
||||
date: "2018-07-14"
|
||||
categories:
|
||||
- "sites-web"
|
||||
---
|
||||
|
||||
Il est possible d’installer Nextcloud sur l’un de vos espaces web et en utilisant l’une de vos bases de données.
|
||||
|
||||
<!--more-->
|
||||
|
||||
En faisant cela vous combinerez le confort d’avoir des données sauvegardées (et synchronisées sur vos différents appareils, le cas échéant) et le plaisir de les héberger « chez vous » (et non chez DropBox ou autre).
|
||||
|
||||
Des informations complémentaires sont disponibles sur notre forum qui dispose d'une section dédiée à Nextcloud : [https://forums.ouvaton.coop/c/lentraide/owncloud-nextcloud](https://forums.ouvaton.coop/c/lentraide/owncloud-nextcloud)
|
||||
|
||||
Le « cloud » c’est bien mais c’est gourmand. Nous recommandons de ne l’utiliser que pour les documents importants et légers. Pour sauvegarder des Gigas de photos et de vidéos ce n’est pas le bon plan ! Mais nous proposons aussi "_20 Go supplémentaires pour 40 € HT par an_" ce qui permet d'être plus à l'aise (avec les 10 Go de base, cela fait **30 Go**) : c'est dans [Ouvadmin](https://ouvadmin.ouvaton.coop) puis "Options" que vous pouvez l'activer.
|
||||
|
||||
[](https://ouvaton.coop/wp-content/uploads/2018/07/Nextcloud_Logo.svg_.png)
|
||||
|
||||
**Vous pouvez installer automatiquement Nextcloud sur Ouvaton**, voir [https://ouvaton.coop/installation-automatique-de-cms/](https://ouvaton.coop/installation-automatique-de-cms/).
|
||||
|
||||
Voici la procédure à suivre si vous souhaitez installer manuellement Nextcloud :
|
||||
|
||||
1. Aller sur [https://nextcloud.com/install/#instructions-server](https://nextcloud.com/install/#instructions-server), dans la partie « Web installer for shared hosts», faites un clic droit sur le lien "here" afin d’enregistrer localement le fichier setup-nextcloud.php
|
||||
2. Placer ce fichier setup-nextcloud.php sur votre espace web par FTP, puis appelez-le pour lancer l’installation.
|
||||
3. À l’affichage de Setup Wizard : cliquer sur Next
|
||||
4. choisir un nom de répertoire, par défaut ce sera nextcloud/ (mettre un point si on veut installer Nextcloud à la racine)
|
||||
5. succès de l’installation : cliquer sur Next
|
||||
6. Choisir le répertoire des données. Par défaut c’est un répertoire nommé data/ dans le répertoire /nextcloud (personnellement je modifie ça pour créer un répertoire de données à côté, directement sous /httpdocs).
|
||||
7. Attention étape importante :
|
||||
1. Par défaut Nextcloud se prépare à utiliser une base Sqlite. **Il est très préférable d’utiliser une base MySQL**, pour cela il faut cliquer sur "Support de stockage & base de données" et modifier le paramétrage.
|
||||
2. Rappel, le serveur MySQL d’Ouvaton est : **sql01.ouvaton.coop** (vous trouverez les autres renseignements nécessaires au menu "mysql" de votre compte OuvAdmin).
|
||||
3. Note : Nextcloud affectera le préfixe oc\_ aux tables qu’il va créer dans votre base MySQL.
|
||||
|
||||
Voilà, vous avez installé votre serveur NextCloud. Vous pouvez l’utiliser.
|
||||
|
||||
### Après l’installation
|
||||
|
||||
Nous vous recommandons de consulter [cet excellent récapitulatif](https://forums.ouvaton.coop/t/parametrage-de-nextcloud-sur-ouvaton-bonus-avec-francais-par-defaut-et-econome-en-espace-disque/2678) (merci à notre sociétaire "MacGyver" pour cette chouette contribution !) des actions possibles après l'installation pour améliorer votre installation.
|
||||
|
||||
Dans l’interface d’administration de votre NextCloud, vous verrez peut-être les message d’erreurs suivants :
|
||||
|
||||
**_L’en-tête HTTP "Strict-Transport-Security" n’est pas configurée à au moins "15552000" secondes. Pour renforcer la sécurité nous recommandons d’activer HSTS comme décrit dans nos conseils de sécurisation._**
|
||||
|
||||
Pour ce premier message, ajoutez ces lignes dans le fichier .htaccess pour régler ce problème :
|
||||
|
||||
`<IfModule mod_headers.c>` `Header always set Strict-Transport-Security "max-age=15768000"` `</IfModule>`
|
||||
|
||||
* * *
|
||||
|
||||
**_La fonction PHP "set\_time\_limit" n'est pas disponible. Cela pourrait entraîner l'arrêt des scripts à mi-exécution en bloquant votre installation. Nous vous recommandons vivement d'activer cette fonction._**
|
||||
|
||||
Cette fonction est désactivée, par sécurité (elle offre la possibilité à un utilisateur malveillant de prolonger très longtemps un script PHP gourmand en ressources), sur notre plateforme mutualisée.
|
||||
|
||||
* * *
|
||||
|
||||
**_/dev/urandom n'est pas lisible par PHP, ce qui est fortement déconseillé pour des raisons de sécurité. Vous trouverez plus d'informations dans la documentation._**
|
||||
|
||||
Ce message devrait disparaître à l'avenir, s'il est présent, vous pouvez l'ignorer.
|
||||
|
||||
* * *
|
||||
|
||||
**_La limite de mémoire PHP est inférieure à la valeur recommandée de 512 Mo._**
|
||||
|
||||
Nous augmenterons si possible cette valeur à l'avenir. La limite est actuellement de 256 Mo, et elle ne pose pas de problème sauf sur de très gros Nextcloud (des dizaines d'utilisateurs et des milliers de fichiers).
|
||||
|
||||
* * *
|
||||
|
||||
**_MySQL est utilisée comme base de données mais ne supporte pas les caractères codés sur 4 octets. Pour pouvoir manipuler les caractères sur 4 octets (comme les émoticônes) sans problème dans les noms de fichiers ou les commentaires par exemple, il est recommandé d'activer le support 4 octets dans MySQL. Pour plus de détails, lisez la [page de documentation à ce sujet](https://docs.nextcloud.com/server/16/go.php?to=admin-mysql-utf8mb4)_**
|
||||
|
||||
Le suppression de cette avertissement nécessite de modifier légèrement la configuration de notre serveur SQL. Nous devons étudier les conséquences de cette modification sur notre système de sauvegarde.
|
||||
|
||||
* * *
|
||||
|
||||
**_L'utilisation de la fonctionnalité d'envoi d'e-mails native de PHP n'est plus supportée. Merci de mettre à jour les paramètres d'envoi d'e-mails de votre serveur_**
|
||||
|
||||
Vous devez spécifier un serveur SMTP et une adresse mail pour les mails envoyés depuis Nextcloud, voir [https://docs.nextcloud.com/server/14/admin\_manual/configuration\_server/email\_configuration.html](https://docs.nextcloud.com/server/14/admin_manual/configuration_server/email_configuration.html).
|
||||
|
||||
* * *
|
||||
|
||||
**_La configuration du serveur web ne permet pas d'atteindre "/.well-known/caldav". Vous trouverez plus d'informations dans la documentation._** **_La configuration du serveur web ne permet pas d'atteindre "/.well-known/carddav". Vous trouverez plus d'informations dans la documentation._**
|
||||
|
||||
Nous allons essayer de faire le nécessaire pour corriger ce problème, pour le moment vous pouvez ignorer ces messages, ou ajouter les lignes suivantes dans le .htaccess situé à la racine de votre espace web :
|
||||
|
||||
`<IfModule mod_rewrite.c>` `RewriteEngine on` `RewriteRule ^\.well-known/host-meta /public.php?service=host-meta [QSA,L]` `RewriteRule ^\.well-known/host-meta\.json /public.php?service=host-meta-json [QSA,L]` `RewriteRule ^\.well-known/webfinger /public.php?service=webfinger [QSA,L]` `RewriteRule ^\.well-known/carddav /remote.php/dav/ [R=301,L]` `RewriteRule ^\.well-known/caldav /remote.php/dav/ [R=301,L]` `</IfModule>`
|
||||
|
||||
* * *
|
||||
|
||||
**_L'en-tête HTTP "Referrer-Policy" n'est pas défini sur "no-referrer", "no-referrer-when-downgrade", "strict-origin" ou "strict-origin-when-cross-origin". Cela peut entraîner une fuite d'informations. Veuillez voir les recommandations du W3C._**
|
||||
|
||||
Pour corriger ce problème ajoutez le ligne suivante dans votre fichier .htaccess :
|
||||
|
||||
`Header always set Referrer-Policy "no-referrer"`
|
||||
|
||||
* * *
|
||||
|
||||
**_La base de données a quelques index manquant. L'ajout d'index dans de grandes tables peut prendre un certain temps. Elles ne sont donc pas ajoutées automatiquement. En exécutant "occ db:add-missing-indices", ces index manquants pourront être ajoutés manuellement pendant que l'instance continue de tourner. Une fois les index ajoutés, les requêtes sur ces tables sont généralement beaucoup plus rapides._**
|
||||
|
||||
_**Certaines colonnes de la base de données n'ont pas été converties en big int. Changer le type de colonne dans de grandes tables peu prendre beaucoup de temps, elles n'ont donc pas été converties automatiquement. En exécutant 'occ db:convert-filecache-bigint' ces changements en suspens peuvent être déclenchés manuellement. Cette opération doit être exécutée pendant que l'instance est hors ligne. Pour plus d'information, consulter [la page de la documentation](https://docs.nextcloud.com/server/18/go.php?to=admin-bigint-conversion).**_
|
||||
|
||||
Ouvrez un ticket d'assistance en nous indiquant l'adresse de votre Nextcloud, nous allons faire le nécessaire.
|
||||
|
||||
* * *
|
||||
|
||||
_**Aucun cache mémoire n'est configuré. Si possible, configurez un "memcache" pour améliorer les performances. Pour plus d'informations consultez la documentation.**_
|
||||
|
||||
Vous pouvez ignorer ce message d'erreur, nous utilisons déjà un système de mise en cache sur la plateforme.
|
||||
|
||||
* * *
|
||||
|
||||
### Accepter notre proxy et obtenir l'IP réel des visiteurs
|
||||
|
||||
Cette modification n'est pas obligatoire pour le bon fonctionnement de Nextcloud.
|
||||
|
||||
Sur notre plateforme, il est possible que l'adresse IP affichée dans les logs de Nextcloud soit toujours celle de notre proxy interne, ce qui peut être gênant avec la fonction de protection contre de trop nombreuses tentatives de connexions échouées sur votre Nextcloud (si un utilisateur de votre Nextcloud se trompe plusieurs fois de mot de passe, son adresse IP va être bloquée temporairement par Nextcloud, mais si c'est l'adresse de notre proxy qui est utilisée, toutes les tentatives de connexions pour tous les utilisateurs seront bloquées).
|
||||
|
||||
Pour permettre à Nextcloud de voir la vraie adresse IP des visiteurs, vous devez ajouter les lignes suivantes à votre fichier config/config.php :
|
||||
|
||||
`'trusted_proxies' => array('10.0.20.16'),` `'forwarded_for_headers' => array('HTTP_X_FORWARDED_FOR'),`
|
||||
|
||||
### HTTPS
|
||||
|
||||
Il est vivement recommandé de toujours accéder à votre Nextcloud en HTTPS.
|
||||
|
||||
Pour forcer son utilisation, ajouter ces lignes dans le fichier .htaccess :
|
||||
|
||||
`# Redirection vers HTTPS RewriteCond %{HTTPS} off RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]`
|
||||
|
||||
### Synchroniser ses fichiers
|
||||
|
||||
Si vous le souhaitez vous pouvez aussi installer le logiciel client qui vous permettra de synchroniser vos fichiers entre votre serveur NextCloud et vos différentes machines (fixe, portable, smartphone ...).
|
||||
|
||||
Cela dépend des machines en question et de leurs systèmes. C’est expliqué en [https://nextcloud.com/install/#install-clients](https://nextcloud.com/install/#install-clients)
|
||||
À noter qu’il est possible (et donc recommandé) d’effectuer la connexion en https.
|
||||
|
||||
**Le calendrier**
|
||||
|
||||
Il est possible d’insérer (et de gérer) le calendrier de Nextcloud dans Thunderbird. Pour cela il faut bien sûr que le module d’agenda de Thunderbird soit activé.
|
||||
|
||||
- Dans Nextcloud, on va en Fichiers >>> Calendrier, et là on cherche et on copie le "Lien CalDav" du calendrier qu’on vise à synchroniser dans Thunderbird.
|
||||
- Dans Thunderbird, on crée un "Nouvel Agenda" en choisissant "Sur le réseau", comme Format on choisit CalDAV et dans l’emplacement, on colle le lien trouvé dans NextCloud.
|
||||
- On active et, normalement, ça marche.
|
||||
|
||||
### Mettre à jour Nextcloud
|
||||
|
||||
Si votre Nextcloud signale la disponibilité d’une nouvelle version, voici ce que vous pouvez faire :
|
||||
|
||||
- cliquez sur votre identifiant en haut à droite et choisissez "Paramètres"
|
||||
- dans la nouvelle page cliquez sur "Paramètres de base" et descendez dans la page. Vous verrez la version active et, éventuellement, la mise à jour proposée.
|
||||
|
||||
_Attention : à chaque mise à jour Nextcloud fait une copie de la version précédente de l'application (dans un répertoire /updaterxxxxxxx/backups du répertoire de stockage). Il ne faut pas laisser trop de versions successives s'accumuler._
|
||||
|
||||
Il arrive que la procédure de mise à jour rencontre une erreur en cours de route. Pour alléger le nombre de tâches à réaliser pendant la mise à jour et réduire le risque de rencontrer une erreur, vous pouvez consulter le message [https://forums.ouvaton.coop/t/un-truc-pour-les-mises-a-jour/1651](https://forums.ouvaton.coop/t/un-truc-pour-les-mises-a-jour/1651) sur notre forum.
|
||||
|
|
@ -0,0 +1,68 @@
|
|||
---
|
||||
title: "Installer Wordpress sur Ouvaton"
|
||||
date: "2019-02-16"
|
||||
categories:
|
||||
- "sites-web"
|
||||
---
|
||||
|
||||
Une explication pas-à-pas de la procédure d'installation de Wordpress sur un espace web.
|
||||
|
||||
<!--more-->
|
||||
|
||||
**Vous pouvez installer automatiquement Wordpress sur Ouvaton**, voir [https://ouvaton.coop/installation-automatique-de-cms/](https://ouvaton.coop/installation-automatique-de-cms/).
|
||||
|
||||
Si vous souhaitez installer Wordpress manuellement, voici la procédure à suivre.
|
||||
|
||||
**1ère étape** : installer les fichiers de l'application
|
||||
|
||||
Il faut d'abord se rendre sur [https://fr.wordpress.org/download/](https://fr.wordpress.org/download/) pour télécharger le fichier .zip
|
||||
|
||||
(Wordpress fournit une aide à l'installation : [https://codex.wordpress.org/Installing\_WordPress#Famous\_5-Minute\_Installation](https://codex.wordpress.org/Installing_WordPress#Famous_5-Minute_Installation) )
|
||||
|
||||
Extraire les fichiers sur sa machine, en local.
|
||||
|
||||
Copier l'ensemble, par FTP, sur l'espace Web de destination (dans le répertoire /httpdocs).
|
||||
|
||||
* * *
|
||||
|
||||
**2ème étape** : configurer le Wordpress
|
||||
|
||||
Avec un navigateur se rendre sur l'espace Web sur lequel on a copié les fichiers. Une page s'ouvre et demande les renseignements suivants :
|
||||
|
||||
1. Nom de la base de données
|
||||
|
||||
2. Nom d’utilisateur MySQL
|
||||
|
||||
3. Mot de passe de l’utilisateur
|
||||
|
||||
4. Adresse de la base de données
|
||||
|
||||
5. Préfixe de table (si vous souhaitez avoir plusieurs WordPress sur une même base de données)
|
||||
|
||||
Ces informations se trouvent sur Ouvadmin, lien MySQL dans le menu du haut.
|
||||
|
||||
Pour lancer l'installation, il faut encore quelques informations :
|
||||
|
||||
Titre du site
|
||||
|
||||
Identifiant (qui servira pour se connecter à l'interface wordpress)
|
||||
|
||||
Mot de passe
|
||||
|
||||
Votre adresse de messagerie
|
||||
|
||||
* * *
|
||||
|
||||
**3ème étape** : si vous voulez forcer l'accès en mode sécurisé
|
||||
|
||||
* * *
|
||||
|
||||
Il faut intervenir dans le fichier wp-config.php en ajoutant, au-dessus de la ligne _/\* C'est tout, ne touchez pas à ce qui suit ! Bon blogging ! \*/_ les lignes suivantes :
|
||||
|
||||
`/** Force HTTPS */`
|
||||
|
||||
`define( 'FORCE_SSL_LOGIN', true );`
|
||||
|
||||
`define( 'FORCE_SSL_ADMIN', true );`
|
||||
|
||||
`if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {$_SERVER['HTTPS'] = 'on';}`
|
||||
|
|
@ -0,0 +1,85 @@
|
|||
---
|
||||
title: "Limiter la taille nextcloud"
|
||||
date: "2022-10-03"
|
||||
categories:
|
||||
- "sites-web"
|
||||
- "taille"
|
||||
---
|
||||
|
||||
### Pour limiter la taille disque dans Nextcloud, 3 actions sont possibles
|
||||
|
||||
<!--more-->
|
||||
|
||||
#### 1 - limiter la durée de rétention dans la corbeille (et les versions le cas échéant) pour les utilisateurs.
|
||||
|
||||
Il faut ajouter/modifier dans le fichier config.php la ligne '**trashbin\_retention\_obligation**' qui définit la politique pour le moment où les fichiers et les dossiers de la corbeille seront définitivement supprimés.
|
||||
|
||||
Elle accepte deux paramètres : un temps minimum pour la conservation des poubelles et un temps maximum. Le temps minimum est le nombre de jours pendant lesquels un fichier sera conservé, après quoi il peut être supprimé. Un fichier peut être supprimé après l'expiration du nombre minimum de jours si de l'espace est nécessaire.
|
||||
|
||||
⚠ **Le fichier ne sera pas supprimé si l'espace n'est pas nécessaire.** **« L'espace nécessaire » dépend du fait qu'un quota d'utilisateur soit défini ou non :**
|
||||
|
||||
- **Si aucun quota d'utilisateur n'est défini, la poubelle a la limite de l'espace disque _c'est à dire chez ouvaton aucune limite !_**
|
||||
- **Si un quota d'utilisateur est défini, 50 % de l'espace de quota restant de l'utilisateur fixe la limite de la poubelle.**
|
||||
|
||||
Valeurs disponibles (D1 et D2 sont des nombres) : • **auto** :
paramètre par défaut ; garde les fichiers et dossiers dans la corbeille pendant 30 jours minimum et les supprime automatiquement à tout moment après cela si de l'espace est nécessaire • **D1, auto**
: garde les fichiers et les dossiers dans la corbeille pendant minimum D1 jours, les supprime si de l'espace est nécessaire • **auto, D2**
: pour tous les fichiers de la corbeille qui sont plus anciens que D2 jours, les supprime si de l'espace est nécessaire • **D1, D2**
conserve les fichiers et les dossiers dans la corbeille pendant minimum D1 jours, les supprime si de l'espace est nécessaire avant D2 jours et les supprime lorsqu'ils dépassent D2 jours • **disabled**
le nettoyage automatique de la poubelle est désactivé, les fichiers et les dossiers seront conservés pour toujours
|
||||
|
||||
_Attention à la valeur "auto" : chez ouvaton, l'espace n'est pas limité. Les fichiers peuvent ne jamais être supprimés si vous ne mettez pas de quotas à vos utilisateurs, vous risquez donc des dépassements d'espace disque._
|
||||
|
||||
Un exemple de valeur adaptée pour Ouvaton si vous ne mettez pas de quotas (garde les fichiers et répertoires dans la corbeille au minimum 30 jours, au maximum 31 jours) :
|
||||
|
||||
```
|
||||
'trashbin_retention_obligation' => '30, 31',
|
||||
```
|
||||
|
||||
Si vous mettez des quotas vous pouvez par exemple mettre
|
||||
|
||||
```
|
||||
'trashbin_retention_obligation' => '30, auto',
|
||||
|
||||
'trashbin_retention_obligation' => 'auto, 30',
|
||||
```
|
||||
|
||||
Pour les versions, ce sont les mêmes principe et valeurs pour la ligne
|
||||
|
||||
```
|
||||
versions_retention_obligation
|
||||
```
|
||||
|
||||
#### 2 - gérer les fichiers log et de mises à jour
|
||||
|
||||
##### A - Le fichier nextcloud.log
|
||||
|
||||
Il grossit indéfiniment : vous pouvez sans crainte le supprimer via ftp, il se recréera tout seul. Il peut y avoir des nextcloud.log.1 , ...2 ... : vous pouvez aussi sans crainte les supprimer. Ils se trouvent dans le dossier "httpdocs/data" _Par défaut, dans le fichier config/config.php "loglevel" est à 2 ce qui génère beaucoup de lignes_. Vous pouvez le mettre à la valeur 3 ce qui limitera l'expansion du fichier log, voire la mettre à 4 :
|
||||
|
||||
\*\*\* valeurs possibles \*\*\*
|
||||
|
||||
- - - - _0: DEBUG: Toute l'activité ; l'enregistrement le plus détaillé._
|
||||
- _1: INFO: Activité telle que les connexions d'utilisateurs et les activités de fichiers, ainsi que les avertissements, les erreurs et les erreurs fatales._
|
||||
- _2: AVERTISSEMENT : Les opérations réussissent, mais avec des avertissements sur les problèmes potentiels, les erreurs et les erreurs fatales._
|
||||
- _3: ERROR: Une opération échoue, mais d'autres services et opérations continuent, ainsi que les erreurs fatales._
|
||||
- _4: FATAL: Le serveur s'arrête._
|
||||
|
||||
Enfin limitez la taille de ce fichier en mettant (20480 est donné en exemple, ce peut êtr eplus grand si vous le consultez)
|
||||
|
||||
```
|
||||
'log_rotate_size' => 20480 ,
|
||||
```
|
||||
|
||||
##### B - Les sauvegardes des versions précédentes
|
||||
|
||||
À chaque mise à jour, dans le dossier "httpdocs/data", le répertoire **updater-xxxx/backups/** contient les sauvegardes de la version précédente : _environ 220 Mo chacune ... après 4 maj si vous ne supprimez pas vous avez 1 Go de plus utilisé !_
|
||||
|
||||
Vous pouvez supprimer les versions précédentes une fois la mise à jour effectuée avec succès. Le nom du répertoire commence par "updater-xxxx", "xxxx" est différent pour chaque installation.
|
||||
|
||||
#### 3 - Réduire la taille des prévisualisations des images
|
||||
|
||||
Il est possible de paramétrer les miniatures via le fichier config/config.php. La désactivation de la génération des miniatures est possible.
|
||||
|
||||
Par exemple avec les lignes ci-dessous vous pouvez limiter la taille des miniatures à 640 pixels, avec une qualité de 60 sur 100 pour le JPG :
|
||||
|
||||
```ini
|
||||
'enable_previews' => true,
|
||||
'preview_max_x' => 640,
|
||||
'preview_max_y' => 640,
|
||||
'jpeg_quality' => 60,
|
||||
```
|
||||
|
|
@ -0,0 +1,81 @@
|
|||
---
|
||||
title: "Protéger un répertoire par .htaccess et .htpasswd"
|
||||
date: "2019-07-08"
|
||||
categories:
|
||||
- "sites-web"
|
||||
---
|
||||
|
||||
Il peut être utile de limiter l'accès à un site ou simplement à un sous-répertoire à certains utilisateurs à l'aide d'un couple identifiant/mot de passe. Voici la marche à suivre pour mettre cette authentification en place.
|
||||
|
||||
<!--more-->
|
||||
|
||||
# Pour les "experts"
|
||||
|
||||
Un fichier .htaccess, placé dans le répertoire que l’on veut protéger :
|
||||
|
||||
`AuthUserFile /var/www/vhosts/www.domaine.tld/httpdocs/.htpasswd` `AuthName "Accès reservé"` `AuthType Basic` `Require valid-user`
|
||||
|
||||
_Remarque_ : dans le cas d’un sous-domaine de ouvaton.org, le chemin doit ressembler à ça :
|
||||
|
||||
`/var/www/vhosts/sousdomaine.ouvaton.org/httpdocs/.htpasswd`
|
||||
|
||||
Un fichier .htpasswd, placé dans le répertoire de votre choix :
|
||||
|
||||
`toto:s5eg4uç(d2hr/` `titi:MPuYn8B8DjMiE`
|
||||
|
||||
Pour créer le fichier .htpasswd, vous pouvez utiliser la commande htpasswd, ou utiliser une générateur en ligne : [voir ici](http://aspirine.org/htpasswd.html) ou [là](http://www.infowebmaster.fr/outils/crypter-htpasswd.php).
|
||||
|
||||
Vous pouvez ajouter dans votre fichier .htaccess les lignes suivantes pour empêcher l'affichage du .htpasswd :
|
||||
|
||||
`<Files *> Deny from all </Files>`
|
||||
|
||||
C’est tout pour les experts.
|
||||
|
||||
### Pour les béotiens !
|
||||
|
||||
Dans le système d’exploitation Unix/Linux, les fichiers dont le nom commence par un point décimal sont des fichiers cachés, caché ne signifie pas invisible, mais qu’ils n’apparaissent pas dans les commandes les plus fréquentes si leur affichage n’est pas demandé.
|
||||
|
||||
Dans le cadre des hébergements sur serveur [Apache](http://www.apache.org/), il est aisé de soustraire certains répertoires à la curiosité du public. Le fichier .htaccess est un outil pratique pour cette fonctionnalité.
|
||||
Il faut disposer de 2 répertoires qui seront protégés.
|
||||
|
||||
**Le 1er répertoire** (nommé par exemple "private") contiendra les 2 fichiers :
|
||||
".htaccess" + ".htpasswd"
|
||||
|
||||
Pour les créer, utilisez l’éditeur de texte de base de votre système.
|
||||
|
||||
Le fichier .htaccess contient le code suivant :
|
||||
|
||||
`<Files *> Deny from all </Files>`
|
||||
|
||||
Ce code protège l’accès au répertoire .private afin d’empêcher la lecture des mots de passe contenus dans le fichier texte .htpasswd.
|
||||
|
||||
Le fichier .htpasswd contient lui les logins (nom d’utilisateur ou pseudo) et mots de passe que l’on aura constitués chez Ouvaton ou ailleurs.
|
||||
|
||||
Pour faire un mot de passe [voir ici](http://aspirine.org/htpasswd.html) ou [là](http://www.infowebmaster.fr/outils/crypter-htpasswd.php).
|
||||
|
||||
Voici un exemple :
|
||||
|
||||
`toto: Cx6hjhmmUIPMZ4uc` `titi: ylTchglgljHcvhrdU`
|
||||
|
||||
**Le 2e répertoire** contient :
|
||||
|
||||
Les fichiers et/ou répertoires à accès protégé + 1 autre fichier .htaccess différent du précédent. Ce fichier contiendra le code suivant, dans le cadre de l’exemple choisi avec le répertoire .private :
|
||||
|
||||
`AuthUserFile /var/www/vhosts/www.domaine.tld/httpdocs/private/.htpasswd` `AuthName "Répertoire à accès réservé"` `AuthType Basic` `Require valid-user`
|
||||
|
||||
- La première ligne donne l’emplacement du fichier des mots de passe.
|
||||
- La seconde est la chaîne de caractères qui apparaîtra dans la boîte de dialogue au moment de la saisie du nom et du mot de passe.
|
||||
- La troisième détermine le type d’authentification utilisé, ici l’authentification HTTP standard.
|
||||
- Et enfin la quatrième ligne signifie littéralement qu’un utilisateur valide est requis, à savoir un utilisateur pour le nom duquel une ligne existe dans le fichier .htpasswd.
|
||||
|
||||
Une variante de la quatrième ligne pourrait être :
|
||||
|
||||
`require user "pierre" "paul"`
|
||||
|
||||
pour limiter l’accès aux seuls utilisateurs "pierre" et "paul"
|
||||
|
||||
* * *
|
||||
|
||||
Pour en savoir plus sur les fichiers .htaccess, vous pouvez vous rendre ici [http://www.spip-contrib.net/Le-fich...](http://www.spip-contrib.net/Le-fichier-htaccess)
|
||||
|
||||
Le tutoriel depuis [apache.org](http://httpd.apache.org/docs/2.2/howto/htaccess.html) pour les généralités concernant les fichiers ".htaccess" ou bien la page plus spécifique sur [l’authentification](http://httpd.apache.org/docs/2.2/howto/auth.html).
|
||||
|
|
@ -0,0 +1,155 @@
|
|||
---
|
||||
title: 'Espaces web'
|
||||
---
|
||||
|
||||
! Details on the full capabilities of Spectre.css can be found in the [Official Spectre Documentation](https://picturepan2.github.io/spectre/elements.html)
|
||||
|
||||
The [Quark theme](https://github.com/getgrav/grav-theme-quark) is the new default theme for Grav built with [Spectre.css](https://picturepan2.github.io/spectre/) the lightweight, responsive and modern CSS framework. Spectre provides basic styles for typography, elements, and a responsive layout system that utilizes best practices and consistent language design.
|
||||
|
||||
### Headings
|
||||
|
||||
# H1 Heading `40px`
|
||||
|
||||
## H2 Heading `32px`
|
||||
|
||||
### H3 Heading `28px`
|
||||
|
||||
#### H4 Heading `24px`
|
||||
|
||||
##### H5 Heading `20px`
|
||||
|
||||
###### H6 Heading `16px`
|
||||
|
||||
```html
|
||||
# H1 Heading
|
||||
# H1 Heading `40px`</small>`
|
||||
|
||||
<span class="h1">H1 Heading</span>
|
||||
```
|
||||
|
||||
### Paragraphs
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur [adipiscing elit. Praesent risus leo, dictum in vehicula sit amet](#), feugiat tempus tellus. Duis quis sodales risus. Etiam euismod ornare consequat.
|
||||
|
||||
Climb leg rub face on everything give attitude nap all day for under the bed. Chase mice attack feet but rub face on everything hopped up on goofballs.
|
||||
|
||||
### Markdown Semantic Text Elements
|
||||
|
||||
**Bold** `**Bold**`
|
||||
|
||||
_Italic_ `_Italic_`
|
||||
|
||||
~~Deleted~~ `~~Deleted~~`
|
||||
|
||||
`Inline Code` `` `Inline Code` ``
|
||||
|
||||
### HTML Semantic Text Elements
|
||||
|
||||
<abbr>I18N</abbr> `<abbr>`
|
||||
|
||||
<cite>Citation</cite> `<cite>`
|
||||
|
||||
<kbd>Ctrl + S</kbd> `<kbd>`
|
||||
|
||||
Text<sup>Superscripted</sup> `<sup>`
|
||||
|
||||
Text<sub>Subscripted</sub> `<sub>`
|
||||
|
||||
<u>Underlined</u> `<u>`
|
||||
|
||||
<mark>Highlighted</mark> `<mark>`
|
||||
|
||||
<time>20:14</time> `<time>`
|
||||
|
||||
<var>x = y + 2</var> `<var>`
|
||||
|
||||
### Blockquote
|
||||
|
||||
> The advance of technology is based on making it fit in so that you don't really even notice it,
|
||||
> so it's part of everyday life.
|
||||
>
|
||||
> <cite>- Bill Gates</cite>
|
||||
|
||||
```markdown
|
||||
> The advance of technology is based on making it fit in so that you don't really even notice it,
|
||||
> so it's part of everyday life.
|
||||
>
|
||||
> <cite>- Bill Gates</cite>
|
||||
```
|
||||
|
||||
### Unordered List
|
||||
|
||||
* list item 1
|
||||
* list item 2
|
||||
* list item 2.1
|
||||
* list item 2.2
|
||||
* list item 2.3
|
||||
* list item 3
|
||||
|
||||
```markdown
|
||||
* list item 1
|
||||
* list item 2
|
||||
* list item 2.1
|
||||
* list item 2.2
|
||||
* list item 2.3
|
||||
* list item 3
|
||||
```
|
||||
|
||||
### Ordered List
|
||||
|
||||
1. list item 1
|
||||
1. list item 2
|
||||
1. list item 2.1
|
||||
1. list item 2.2
|
||||
1. list item 2.3
|
||||
1. list item 3
|
||||
|
||||
```markdown
|
||||
1. list item 1
|
||||
1. list item 2
|
||||
1. list item 2.1
|
||||
1. list item 2.2
|
||||
1. list item 2.3
|
||||
1. list item 3
|
||||
```
|
||||
|
||||
### Table
|
||||
|
||||
| Name | Genre | Release date |
|
||||
| :-------------------------- | :---------------------------: | -------------------: |
|
||||
| The Shawshank Redemption | Crime, Drama | 14 October 1994 |
|
||||
| The Godfather | Crime, Drama | 24 March 1972 |
|
||||
| Schindler's List | Biography, Drama, History | 4 February 1994 |
|
||||
| Se7en | Crime, Drama, Mystery | 22 September 1995 |
|
||||
|
||||
```markdown
|
||||
| Name | Genre | Release date |
|
||||
| :-------------------------- | :---------------------------: | -------------------: |
|
||||
| The Shawshank Redemption | Crime, Drama | 14 October 1994 |
|
||||
| The Godfather | Crime, Drama | 24 March 1972 |
|
||||
| Schindler's List | Biography, Drama, History | 4 February 1994 |
|
||||
| Se7en | Crime, Drama, Mystery | 22 September 1995 |
|
||||
```
|
||||
|
||||
### Notices
|
||||
|
||||
The notices styles are actually provided by the `markdown-notices` plugin but are useful enough to include here:
|
||||
|
||||
! This is a warning notification
|
||||
|
||||
!! This is a error notification
|
||||
|
||||
!!! This is a default notification
|
||||
|
||||
!!!! This is a success notification
|
||||
|
||||
```markdown
|
||||
! This is a warning notification
|
||||
|
||||
!! This is a error notification
|
||||
|
||||
!!! This is a default notification
|
||||
|
||||
!!!! This is a success notification
|
||||
```
|
||||
|
||||
|
|
@ -0,0 +1,21 @@
|
|||
---
|
||||
title: "Création d’un nouveau compte FTP"
|
||||
date: "2018-04-11"
|
||||
categories:
|
||||
- "comptes-ftp"
|
||||
---
|
||||
|
||||
La création d'un premier compte FTP est automatique, mais si vous voulez en créer d'autres, voici comment faire.
|
||||
|
||||
<!--more-->
|
||||
|
||||
La création d’un compte FTP est possible sur la page de gestion de vos comptes FTP, accessible en cliquant dans Ouvadmin sur "FTP" dans le menu du haut, ou directement sur https://ouvadmin.ouvaton.coop/ftp/ si vous êtes déjà connecté à Ouvadmin.
|
||||
|
||||
Vous devez ensuite spécifier dans le formulaire :
|
||||
|
||||
- L’espace web concerné
|
||||
- le nom d’utilisateur de votre choix (pas plus de 16 caractères)
|
||||
- le mot de passe de votre choix et sa confirmation
|
||||
- Le répertoire cible (sous la forme /httpdocs/repertoire, sans accent). Il sera créé automatiquement s’il n’existe pas. Laissez vide pour choisir la racine de l’espace web concerné.
|
||||
|
||||
Il est ainsi possible de créer un accès FTP spécifique vers un répertoire particulier, qui peut par exemple servir d’espace d’échange de fichiers sans pour autant donner accès à l’ensemble des fichiers d’un espace web.
|
||||
|
After Width: | Height: | Size: 35 KiB |
|
After Width: | Height: | Size: 78 KiB |
|
|
@ -0,0 +1,22 @@
|
|||
---
|
||||
title: "Modifier un compte FTP"
|
||||
date: "2018-04-11"
|
||||
categories:
|
||||
- "comptes-ftp"
|
||||
---
|
||||
|
||||
La modification d'un compte FTP est utile pour changer le mot de passe.
|
||||
|
||||
<!--more-->
|
||||
|
||||
La modification d’un compte FTP est possible sur la page de gestion de vos comptes FTP, accessible en cliquant dans Ouvadmin sur "FTP" dans le menu du haut, ou directement sur https://ouvadmin.ouvaton.coop/ftp/ si vous êtes déjà connecté à Ouvadmin.
|
||||
|
||||
C’est l’icône de modification qui ouvre le formulaire pour changer certains paramètres de vos comptes FTP.
|
||||
|
||||

|
||||
|
||||
Vous arrivez alors sur la page de modification du compte. où vous pouvez remplir les champs à modifier dans le formulaire, puis enregistrer les modifications.
|
||||
|
||||

|
||||
|
||||
Notez que les comptes FTP créés automatiquement lors de la création d’un nouvel espace web ne peuvent pas être supprimés : seule la suppression de l’espace web les fera disparaitre.
|
||||
|
After Width: | Height: | Size: 33 KiB |
|
After Width: | Height: | Size: 100 KiB |
|
|
@ -0,0 +1,24 @@
|
|||
---
|
||||
title: "Connaître vos comptes FTP existants"
|
||||
date: "2018-04-11"
|
||||
categories:
|
||||
- "comptes-ftp"
|
||||
---
|
||||
|
||||
Vous pouvez voir la liste de vos comptes FTP en cliquant dans Ouvadmin sur "FTP" dans le menu du haut, ou directement sur [https://ouvadmin.ouvaton.coop/ftp/](https://ouvadmin.ouvaton.coop/ftp/) si vous êtes déjà connecté à Ouvadmin.
|
||||
|
||||
<!--more-->
|
||||
|
||||
La page FTP a cette allure :
|
||||
|
||||
\[caption id="attachment\_279" align="aligncenter" width="300"\][](https://ouvaton.coop/wp-content/uploads/2018/04/liste-comptes-FTP.png) La liste des comptes FTP\[/caption\]
|
||||
|
||||
|
||||
|
||||
**Sous "Login"** se trouve l’identifiant à indiquer dans votre logiciel FTP.
|
||||
**Sous "Serveur"** le nom du serveur FTP à indiquer dans votre logiciel.
|
||||
**Sous "Site"** c’est le nom du site que le compte FTP gère. Il faut donc par exemple utiliser le Login refonte.ouvaton. pour modifier par FTP les fichiers du site http://refonte.ouvaton.org/.
|
||||
**Sous "Racine"** vous trouverez le chemin complet du répertoire de vos fichiers. Comme pour le mot de passe, en laissant votre souris une seconde sur la ligne, elle s’affichera totalement.
|
||||
**Sous Actions** enfin, deux icônes : la première pour vous connecter automatiquement sur le FTP au travers de votre navigateur, pratique pour jeter un rapide coup d’œil à vos fichiers, et la deuxième pour modifier les informations du compte FTP, comme le mot de passe.
|
||||
|
||||
Voyons maintenant comment, soit [créer un nouveau compte FTP](https://ouvaton.coop/creation-dun-nouveau-compte-ftp/), ou comment [modifier un compte FTP existant](https://ouvaton.coop/modifier-un-compte-ftp/).
|
||||
|
After Width: | Height: | Size: 30 KiB |
|
After Width: | Height: | Size: 12 KiB |
|
After Width: | Height: | Size: 39 KiB |
|
|
@ -0,0 +1,70 @@
|
|||
---
|
||||
title: "Connexion SFTP avec Filezilla"
|
||||
date: "2023-06-30"
|
||||
categories:
|
||||
- "comptes-ftp"
|
||||
---
|
||||
|
||||
Filezilla est un logiciel permettant de connecter votre ordinateur à un compte SFTP. Il est très utile pour envoyer les fichiers de votre site vers nos serveurs.
|
||||
|
||||
<!--more-->
|
||||
|
||||
Filezilla est téléchargeable sur le site officiel du projet ([https://filezilla-project.org/](https://filezilla-project.org/)).
|
||||
|
||||

|
||||
|
||||
Il s’agit d’un logiciel libre et gratuit, disponible sur GNU/Linux, Windows et MacOS.
|
||||
|
||||
### Comment se connecter ?
|
||||
|
||||
Vous avez besoin de quatre informations pour vous connecter sur un compte SFTP :
|
||||
|
||||
- le nom du serveur, ou hôte
|
||||
- un numéro de port TCP
|
||||
- un identifiant SFTP
|
||||
- un mot de passe
|
||||
|
||||
L’identifiant est visualisable dans Ouvadmin, vous pouvez vous aider de la page [Connaître vos comptes FTP existant](https://ouvaton.coop/connaitre-vos-comptes-ftp-existants/) pour les retrouver. Vous pouvez également modifier le mot de passe sur Ouvadmin.
|
||||
|
||||
Vous devez ouvrir le gestionnaire de sites de votre Filezilla (tout en haut à gauche de la fenêtre), puis une fois ouvert cliquer sur "Nouveau site". Vous pourrez alors donner un nom à cette entrée du gestionnaire, puis indiquer les paramètres suivants :
|
||||
|
||||
Vous devez comme Protocole sélectionner : **SFTP - SSH File Transfer Protocol**
|
||||
|
||||
Le nom du serveur/hôte est toujours : **ftp.ouvaton.coop**
|
||||
|
||||
Vous devez indiquer comme Port le numéro : **115**
|
||||
|
||||
Le type d'authentification est : Normale
|
||||
|
||||
Et enfin le nom d'utilisateur et le mot de passe associé.
|
||||
|
||||
Voici un exemple avec comme nom d'utilisateur : monsite.ouvatonkx
|
||||
|
||||

|
||||
|
||||
Une fois les paramètres renseignés, il reste à cliquer sur « Connexion » pour vous connecter !
|
||||
|
||||
* * *
|
||||
|
||||
### Et maintenant que je suis connecté⋅e ?
|
||||
|
||||
Filezilla présente deux listes de dossiers/fichiers :
|
||||
|
||||

|
||||
|
||||
- celle de gauche, site local, représente les dossiers/fichiers sur votre ordinateur
|
||||
- celle de droite, site distant, représente les dossiers/fichiers sur le serveur FTP d’Ouvaton
|
||||
|
||||
Vous pouvez changer de dossier en double cliquant dessus, et déplacer les dossiers et fichiers par glisser/déposer ou via un clic droit sur le dossier/fichier de votre choix, puis envoyer ou télécharger.
|
||||
|
||||
**N’oubliez pas**, tous les fichiers de votre site doivent impérativement se trouver dans le dossier nommé **httpdocs**/. Il faut vous déplacer dans ce dossier avant d’envoyer vos fichiers sur le FTP.
|
||||
|
||||
* * *
|
||||
|
||||
### Pour aller plus loin
|
||||
|
||||
Vous remarquerez la présence de dossiers supplémentaires en plus de httpdocs/.
|
||||
|
||||
Celui nommé var/, vous pouvez tranquillement ignorer ce répertoire.
|
||||
|
||||
Celui nommé logs/ contient les logs Apache de votre site. Actuellement il ne contient que les logs d'erreurs, nous vous proposons de [consulter les statistiques de votre site sur AwStats](https://ouvaton.coop/statistiques-de-frequentation/) au lieu de récupérer ces logs.
|
||||
|
After Width: | Height: | Size: 35 KiB |
|
After Width: | Height: | Size: 12 KiB |
|
After Width: | Height: | Size: 21 KiB |
|
After Width: | Height: | Size: 39 KiB |
|
|
@ -0,0 +1,80 @@
|
|||
---
|
||||
title: "Connexion FTP avec Filezilla"
|
||||
date: "2018-04-11"
|
||||
categories:
|
||||
- "comptes-ftp"
|
||||
---
|
||||
|
||||
**L'utilisation du protocole FTP n'est plus recommandée depuis la mise à disposition de SFTP sur notre plateforme.**
|
||||
|
||||
<!--more-->
|
||||
|
||||
**SFTP remplace avantageusement FTP, voyez plutôt la page [https://ouvaton.coop/connexion-sftp-avec-filezilla/](https://ouvaton.coop/connexion-sftp-avec-filezilla/) pour l'utiliser avec Filezilla ! :-)**
|
||||
|
||||
Filezilla est un logiciel permettant de connecter votre ordinateur à un compte FTP. Il est très utile pour envoyer les fichiers de votre site vers nos serveurs.
|
||||
|
||||
Filezilla est téléchargeable sur le site officiel du projet ([https://filezilla-project.org/](https://filezilla-project.org/)).
|
||||
|
||||

|
||||
|
||||
Il s’agit d’un logiciel libre et gratuit, disponible sur GNU/Linux, Windows et MacOS.
|
||||
|
||||
* * *
|
||||
|
||||
### Comment se connecter ?
|
||||
|
||||
**N'utilisez pas la barre de connexion rapide**, votre connexion ne sera pas chiffrée et **le mot de passe de votre compte va circuler en clair sur les réseaux**.
|
||||
|
||||
Vous avez besoin de quatre informations pour vous connecter sur un compte FTP :
|
||||
|
||||
- le nom du serveur, ou hôte
|
||||
- un numéro de port TCP
|
||||
- un identifiant SFTP
|
||||
- un mot de passe
|
||||
|
||||
L’identifiant est visualisable dans Ouvadmin, vous pouvez vous aider de la page [Connaître vos comptes FTP existant](https://ouvaton.coop/connaitre-vos-comptes-ftp-existants/) pour les retrouver. Vous pouvez également modifier le mot de passe sur Ouvadmin.
|
||||
|
||||
Vous devez ouvrir le gestionnaire de sites de votre Filezilla (tout en haut à gauche de la fenêtre), puis une fois ouvert cliquer sur "Nouveau site". Vous pourrez alors donner un nom à cette entrée du gestionnaire, puis indiquer les paramètres suivants :
|
||||
|
||||
Vous devez comme Protocole sélectionner : **FTP - protocole de transfert de fichiers**
|
||||
|
||||
Le nom du serveur/hôte est toujours : **ftp.ouvaton.coop**
|
||||
|
||||
Vous devez indiquer comme Port le numéro : **21** (vous pouvez aussi laisser ce champ vide)
|
||||
|
||||
Vous devez utiliser comme Chiffrement : **Connexion FTP explicite sur TLS** (ou Connexion FTP explicite sur TLS si disponible)
|
||||
|
||||
Le type d'authentification est : Normale
|
||||
|
||||
Et enfin le nom d'utilisateur et le mot de passe associé.
|
||||
|
||||
Voici un exemple avec comme nom d'utilisateur : monsite.ouvatonkx
|
||||
|
||||

|
||||
|
||||
Une fois les paramètres renseignés, il reste à cliquer sur « Connexion » pour vous connecter !
|
||||
|
||||
* * *
|
||||
|
||||
### Et maintenant que je suis connecté⋅e ?
|
||||
|
||||
Filezilla présente deux listes de dossiers/fichiers :
|
||||
|
||||

|
||||
|
||||
- celle de gauche, site local, représente les dossiers/fichiers sur votre ordinateur
|
||||
- celle de droite, site distant, représente les dossiers/fichiers sur le serveur FTP d’Ouvaton
|
||||
|
||||
Vous pouvez changer de dossier en double cliquant dessus, et déplacer les dossiers et fichiers par glisser/déposer ou via un clic droit sur le dossier/fichier de votre choix, puis envoyer ou télécharger.
|
||||
|
||||
**N’oubliez pas**, tous les fichiers de votre site doivent impérativement se trouver dans le dossier nommé **httpdocs**/. Il faut vous déplacer dans ce dossier avant d’envoyer vos fichiers sur le FTP.
|
||||
|
||||
* * *
|
||||
|
||||
### Pour aller plus loin
|
||||
|
||||
Vous remarquerez la présence de dossiers supplémentaires en plus de httpdocs/.
|
||||
|
||||
Celui nommé var/, vous pouvez tranquillement ignorer ce répertoire.
|
||||
|
||||
Celui nommé logs/ contient les logs Apache de votre site. Actuellement il ne contient que les logs d'erreurs, nous vous proposons de [consulter les statistiques de votre site sur AwStats](https://ouvaton.coop/statistiques-de-frequentation/) au lieu de récupérer ces logs.
|
||||
|
|
@ -0,0 +1,155 @@
|
|||
---
|
||||
title: SFTP
|
||||
---
|
||||
|
||||
! Details on the full capabilities of Spectre.css can be found in the [Official Spectre Documentation](https://picturepan2.github.io/spectre/elements.html)
|
||||
|
||||
The [Quark theme](https://github.com/getgrav/grav-theme-quark) is the new default theme for Grav built with [Spectre.css](https://picturepan2.github.io/spectre/) the lightweight, responsive and modern CSS framework. Spectre provides basic styles for typography, elements, and a responsive layout system that utilizes best practices and consistent language design.
|
||||
|
||||
### Headings
|
||||
|
||||
# H1 Heading `40px`
|
||||
|
||||
## H2 Heading `32px`
|
||||
|
||||
### H3 Heading `28px`
|
||||
|
||||
#### H4 Heading `24px`
|
||||
|
||||
##### H5 Heading `20px`
|
||||
|
||||
###### H6 Heading `16px`
|
||||
|
||||
```html
|
||||
# H1 Heading
|
||||
# H1 Heading `40px`</small>`
|
||||
|
||||
<span class="h1">H1 Heading</span>
|
||||
```
|
||||
|
||||
### Paragraphs
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur [adipiscing elit. Praesent risus leo, dictum in vehicula sit amet](#), feugiat tempus tellus. Duis quis sodales risus. Etiam euismod ornare consequat.
|
||||
|
||||
Climb leg rub face on everything give attitude nap all day for under the bed. Chase mice attack feet but rub face on everything hopped up on goofballs.
|
||||
|
||||
### Markdown Semantic Text Elements
|
||||
|
||||
**Bold** `**Bold**`
|
||||
|
||||
_Italic_ `_Italic_`
|
||||
|
||||
~~Deleted~~ `~~Deleted~~`
|
||||
|
||||
`Inline Code` `` `Inline Code` ``
|
||||
|
||||
### HTML Semantic Text Elements
|
||||
|
||||
<abbr>I18N</abbr> `<abbr>`
|
||||
|
||||
<cite>Citation</cite> `<cite>`
|
||||
|
||||
<kbd>Ctrl + S</kbd> `<kbd>`
|
||||
|
||||
Text<sup>Superscripted</sup> `<sup>`
|
||||
|
||||
Text<sub>Subscripted</sub> `<sub>`
|
||||
|
||||
<u>Underlined</u> `<u>`
|
||||
|
||||
<mark>Highlighted</mark> `<mark>`
|
||||
|
||||
<time>20:14</time> `<time>`
|
||||
|
||||
<var>x = y + 2</var> `<var>`
|
||||
|
||||
### Blockquote
|
||||
|
||||
> The advance of technology is based on making it fit in so that you don't really even notice it,
|
||||
> so it's part of everyday life.
|
||||
>
|
||||
> <cite>- Bill Gates</cite>
|
||||
|
||||
```markdown
|
||||
> The advance of technology is based on making it fit in so that you don't really even notice it,
|
||||
> so it's part of everyday life.
|
||||
>
|
||||
> <cite>- Bill Gates</cite>
|
||||
```
|
||||
|
||||
### Unordered List
|
||||
|
||||
* list item 1
|
||||
* list item 2
|
||||
* list item 2.1
|
||||
* list item 2.2
|
||||
* list item 2.3
|
||||
* list item 3
|
||||
|
||||
```markdown
|
||||
* list item 1
|
||||
* list item 2
|
||||
* list item 2.1
|
||||
* list item 2.2
|
||||
* list item 2.3
|
||||
* list item 3
|
||||
```
|
||||
|
||||
### Ordered List
|
||||
|
||||
1. list item 1
|
||||
1. list item 2
|
||||
1. list item 2.1
|
||||
1. list item 2.2
|
||||
1. list item 2.3
|
||||
1. list item 3
|
||||
|
||||
```markdown
|
||||
1. list item 1
|
||||
1. list item 2
|
||||
1. list item 2.1
|
||||
1. list item 2.2
|
||||
1. list item 2.3
|
||||
1. list item 3
|
||||
```
|
||||
|
||||
### Table
|
||||
|
||||
| Name | Genre | Release date |
|
||||
| :-------------------------- | :---------------------------: | -------------------: |
|
||||
| The Shawshank Redemption | Crime, Drama | 14 October 1994 |
|
||||
| The Godfather | Crime, Drama | 24 March 1972 |
|
||||
| Schindler's List | Biography, Drama, History | 4 February 1994 |
|
||||
| Se7en | Crime, Drama, Mystery | 22 September 1995 |
|
||||
|
||||
```markdown
|
||||
| Name | Genre | Release date |
|
||||
| :-------------------------- | :---------------------------: | -------------------: |
|
||||
| The Shawshank Redemption | Crime, Drama | 14 October 1994 |
|
||||
| The Godfather | Crime, Drama | 24 March 1972 |
|
||||
| Schindler's List | Biography, Drama, History | 4 February 1994 |
|
||||
| Se7en | Crime, Drama, Mystery | 22 September 1995 |
|
||||
```
|
||||
|
||||
### Notices
|
||||
|
||||
The notices styles are actually provided by the `markdown-notices` plugin but are useful enough to include here:
|
||||
|
||||
! This is a warning notification
|
||||
|
||||
!! This is a error notification
|
||||
|
||||
!!! This is a default notification
|
||||
|
||||
!!!! This is a success notification
|
||||
|
||||
```markdown
|
||||
! This is a warning notification
|
||||
|
||||
!! This is a error notification
|
||||
|
||||
!!! This is a default notification
|
||||
|
||||
!!!! This is a success notification
|
||||
```
|
||||
|
||||
|
After Width: | Height: | Size: 8.7 KiB |
|
After Width: | Height: | Size: 132 KiB |
|
After Width: | Height: | Size: 11 KiB |
|
|
@ -0,0 +1,45 @@
|
|||
---
|
||||
title: "Créer une base MySQL"
|
||||
date: "2018-04-11"
|
||||
categories:
|
||||
- "bases-sql"
|
||||
---
|
||||
|
||||
Indispensable avec la majorité des CMS, voilà comment créer votre première base SQL.
|
||||
|
||||
<!--more-->
|
||||
|
||||
La création d’une première base MySQL, et des suivantes, se passe dans l’onglet MySQL d’Ouvadmin.
|
||||
|
||||
Lors du premier affichage de cette page, vous verrez une liste vide, avec une icône permettant la création de voter première base de données.
|
||||
|
||||

|
||||
|
||||
Après avoir cliqué sur l’icône vous devez remplir le formulaire de création de base.
|
||||
|
||||

|
||||
|
||||
S’il existe déjà une ou plusieurs bases de données sur votre compte, pensez à cocher la case indiquant que vous accepter la facturation de cette nouvelle base de données.
|
||||
S’il n’y a pas encore de base de données sur votre compte, ce message ne sera pas visible, la première base de données est en effet comprise dans l’offre d’hébergement à 35 € / an.
|
||||
|
||||
Une fois validé le formulaire, la base de données est immédiatement créée et utilisable. Elle apparaît désormais dans la liste de vos bases de données, avec un rappel des informations techniques qui vous seront utiles pour configurer vos sites.
|
||||
|
||||

|
||||
|
||||
Et voilà, vous avez votre première base de données fonctionnelle !
|
||||
|
||||
### Configurez vos scripts
|
||||
|
||||
Maintenant que vous avez créé votre base vous avez presque tout ce qu’il vous faut pour l’utiliser c’est-à-dire :
|
||||
|
||||
- le nom de la base (avec le préfixe)
|
||||
- le nom de l’utilisateur qui peut y accéder (ce login est identique au nom de la base)
|
||||
- son mot de passe
|
||||
|
||||
C’est ce que vous avez paramétré dans l’étape précédente.
|
||||
|
||||
Il faut également l’adresse de la base de données (database host), et c’est aujourd’hui simple, l’adresse de la base de données est la même pour tous les coopérateurs : **sql01.ouvaton.coop**
|
||||
|
||||
Vous ne pouvez vous connecter directement à la base que sur les serveurs Ouvaton.
|
||||
|
||||
Vous pouvez administrer cette base à la main via [PHPMyAdmin](https://phpmyadmin.ouvaton.coop/).
|
||||
|
After Width: | Height: | Size: 50 KiB |
|
After Width: | Height: | Size: 17 KiB |
|
After Width: | Height: | Size: 76 KiB |
|
|
@ -0,0 +1,25 @@
|
|||
---
|
||||
title: "Sauvegarder sa base MySQL"
|
||||
date: "2018-04-11"
|
||||
categories:
|
||||
- "bases-sql"
|
||||
---
|
||||
|
||||
Nous sauvegardons vos bases SQL, mais une sauvegarde votre coté est utile !
|
||||
|
||||
<!--more-->
|
||||
|
||||
Vous pouvez accéder à votre base données directement depuis [Ouvadmin](https://ouvadmin.ouvaton.coop) en cliquant sur l’icône indiquant PMA en dessous de "Actions".
|
||||
|
||||

|
||||
|
||||
Une fois connecté à [phpMyAdmin](https://phpmyadmin.ouvaton.coop/), vous devez selectionner votre base de données en cliquant sur son nom dans le menu de gauche, puis en cliquant sur l’onglet "Exporter".
|
||||
Reste alors à cliquer sur le bouton "Exécuter" pour démarrer l’exportation de votre base de données.
|
||||
|
||||

|
||||
|
||||
Vous obtiendrez un fichier .sql (ou .sql.gz si le fichier est compressé) sur votre ordinateur que vous pourrez réimporter via l’onglet SQL de phpMyAdmin.
|
||||
|
||||
Attention toutefois si la base est trop volumineuse (plusieurs dizaines de Mo) il y aura un message d’erreur, il vous faudra alors l’exporter/l’importer petit bout par petit bout. Dans ce cas vous pouvez aussi demander de l’aide via le lien Assistance qui se trouve sur votre panel (https://ouvadmin.ouvaton.coop/).
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,34 @@
|
|||
---
|
||||
title: "Contenir la taille de la base de données"
|
||||
date: "2022-11-17"
|
||||
categories:
|
||||
- "bases-sql"
|
||||
- "documentation"
|
||||
- "taille"
|
||||
---
|
||||
|
||||
Les bases de données connaissent de nombreuses mises à jour des données et l'espace disque s'en trouve affecté.
|
||||
|
||||
<!--more-->
|
||||
|
||||
Pour récupérer de l'espace disque dans vos bases pensez à optimiser vos tables notamment pour un site souvent mis à jour ou un Nextcloud.
|
||||
|
||||
Dans Ouvadmin - MySQL ouvrez PHPMyAdmin en regard de la base de données en cliquant sur l'icône et connectez-vous.
|
||||
|
||||
Dans PHPMyAdmin sélectionnez dans le tableau de gauche le nom de votre base : toutes vos tables s'affichent.
|
||||
|
||||
Tout en bas du tableau de droite, activez le bouton "_Tout cocher_" ; choisissez ensuite dans "_Avec la sélection_" "_Optimiser_" dans le menu déroulant juste à droite et validez.
|
||||
|
||||
En fonction de la taille de votre base actuelle cela peut prendre du temps, ne fermez pas PHPMyAdmin, attendez d'avoir l'affichage "La requête SQL a été effectuée avec succès".
|
||||
|
||||
Le lendemain vous pourrez constater que la taille de votre base a sans doute diminué.
|
||||
|
||||
* * *
|
||||
|
||||
Si vous utilisez WORDPRESS, les articles et pages sont stockés dans la base de données. Vous pouvez limiter le nombre de "révisions" (c'est à dire de versions des modifications de chaque page/article) ce qui limitera aussi la taille de la base de données. _Par défaut, le nombre est illimité, une révision est enregistrée à chaque fois que vous cliquez sur "mettre à jour"_, _en mode brouillon comme en mode publié._
|
||||
|
||||
Pour le contenir, dans le fichier wp-config.php, indiquez la phrase suivante
|
||||
|
||||
`define('WP_POST_REVISIONS', 5);`
|
||||
|
||||
Le chiffre 5 ici indique que vous conservez 5 versions antérieures de vos articles/pages.
|
||||
|
|
@ -0,0 +1,20 @@
|
|||
---
|
||||
title: "Supprimer une base SQL"
|
||||
date: "2018-04-11"
|
||||
categories:
|
||||
- "bases-sql"
|
||||
---
|
||||
|
||||
Si vous n'en avez plus besoin, autant la supprimer.
|
||||
|
||||
<!--more-->
|
||||
|
||||
La suppression d’une base de données est très facile, il suffit de vous rendre sur la page de gestion de vos bases dans Ouvadmin, puis de cliquer sur l’icône au bout de la ligne de la base à supprimer.
|
||||
|
||||

|
||||
|
||||
Une page de confirmation apparait, avec la liste des tables encore présentes dans cette base de données.
|
||||
|
||||

|
||||
|
||||
Une fois la suppression confirmée, la base de données est immédiatement supprimée.
|
||||
|
|
@ -0,0 +1,155 @@
|
|||
---
|
||||
title: SQL
|
||||
---
|
||||
|
||||
! Details on the full capabilities of Spectre.css can be found in the [Official Spectre Documentation](https://picturepan2.github.io/spectre/elements.html)
|
||||
|
||||
The [Quark theme](https://github.com/getgrav/grav-theme-quark) is the new default theme for Grav built with [Spectre.css](https://picturepan2.github.io/spectre/) the lightweight, responsive and modern CSS framework. Spectre provides basic styles for typography, elements, and a responsive layout system that utilizes best practices and consistent language design.
|
||||
|
||||
### Headings
|
||||
|
||||
# H1 Heading `40px`
|
||||
|
||||
## H2 Heading `32px`
|
||||
|
||||
### H3 Heading `28px`
|
||||
|
||||
#### H4 Heading `24px`
|
||||
|
||||
##### H5 Heading `20px`
|
||||
|
||||
###### H6 Heading `16px`
|
||||
|
||||
```html
|
||||
# H1 Heading
|
||||
# H1 Heading `40px`</small>`
|
||||
|
||||
<span class="h1">H1 Heading</span>
|
||||
```
|
||||
|
||||
### Paragraphs
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur [adipiscing elit. Praesent risus leo, dictum in vehicula sit amet](#), feugiat tempus tellus. Duis quis sodales risus. Etiam euismod ornare consequat.
|
||||
|
||||
Climb leg rub face on everything give attitude nap all day for under the bed. Chase mice attack feet but rub face on everything hopped up on goofballs.
|
||||
|
||||
### Markdown Semantic Text Elements
|
||||
|
||||
**Bold** `**Bold**`
|
||||
|
||||
_Italic_ `_Italic_`
|
||||
|
||||
~~Deleted~~ `~~Deleted~~`
|
||||
|
||||
`Inline Code` `` `Inline Code` ``
|
||||
|
||||
### HTML Semantic Text Elements
|
||||
|
||||
<abbr>I18N</abbr> `<abbr>`
|
||||
|
||||
<cite>Citation</cite> `<cite>`
|
||||
|
||||
<kbd>Ctrl + S</kbd> `<kbd>`
|
||||
|
||||
Text<sup>Superscripted</sup> `<sup>`
|
||||
|
||||
Text<sub>Subscripted</sub> `<sub>`
|
||||
|
||||
<u>Underlined</u> `<u>`
|
||||
|
||||
<mark>Highlighted</mark> `<mark>`
|
||||
|
||||
<time>20:14</time> `<time>`
|
||||
|
||||
<var>x = y + 2</var> `<var>`
|
||||
|
||||
### Blockquote
|
||||
|
||||
> The advance of technology is based on making it fit in so that you don't really even notice it,
|
||||
> so it's part of everyday life.
|
||||
>
|
||||
> <cite>- Bill Gates</cite>
|
||||
|
||||
```markdown
|
||||
> The advance of technology is based on making it fit in so that you don't really even notice it,
|
||||
> so it's part of everyday life.
|
||||
>
|
||||
> <cite>- Bill Gates</cite>
|
||||
```
|
||||
|
||||
### Unordered List
|
||||
|
||||
* list item 1
|
||||
* list item 2
|
||||
* list item 2.1
|
||||
* list item 2.2
|
||||
* list item 2.3
|
||||
* list item 3
|
||||
|
||||
```markdown
|
||||
* list item 1
|
||||
* list item 2
|
||||
* list item 2.1
|
||||
* list item 2.2
|
||||
* list item 2.3
|
||||
* list item 3
|
||||
```
|
||||
|
||||
### Ordered List
|
||||
|
||||
1. list item 1
|
||||
1. list item 2
|
||||
1. list item 2.1
|
||||
1. list item 2.2
|
||||
1. list item 2.3
|
||||
1. list item 3
|
||||
|
||||
```markdown
|
||||
1. list item 1
|
||||
1. list item 2
|
||||
1. list item 2.1
|
||||
1. list item 2.2
|
||||
1. list item 2.3
|
||||
1. list item 3
|
||||
```
|
||||
|
||||
### Table
|
||||
|
||||
| Name | Genre | Release date |
|
||||
| :-------------------------- | :---------------------------: | -------------------: |
|
||||
| The Shawshank Redemption | Crime, Drama | 14 October 1994 |
|
||||
| The Godfather | Crime, Drama | 24 March 1972 |
|
||||
| Schindler's List | Biography, Drama, History | 4 February 1994 |
|
||||
| Se7en | Crime, Drama, Mystery | 22 September 1995 |
|
||||
|
||||
```markdown
|
||||
| Name | Genre | Release date |
|
||||
| :-------------------------- | :---------------------------: | -------------------: |
|
||||
| The Shawshank Redemption | Crime, Drama | 14 October 1994 |
|
||||
| The Godfather | Crime, Drama | 24 March 1972 |
|
||||
| Schindler's List | Biography, Drama, History | 4 February 1994 |
|
||||
| Se7en | Crime, Drama, Mystery | 22 September 1995 |
|
||||
```
|
||||
|
||||
### Notices
|
||||
|
||||
The notices styles are actually provided by the `markdown-notices` plugin but are useful enough to include here:
|
||||
|
||||
! This is a warning notification
|
||||
|
||||
!! This is a error notification
|
||||
|
||||
!!! This is a default notification
|
||||
|
||||
!!!! This is a success notification
|
||||
|
||||
```markdown
|
||||
! This is a warning notification
|
||||
|
||||
!! This is a error notification
|
||||
|
||||
!!! This is a default notification
|
||||
|
||||
!!!! This is a success notification
|
||||
```
|
||||
|
||||
|
|
@ -0,0 +1,27 @@
|
|||
---
|
||||
title: "Nom de domaine et domaine d’hébergement"
|
||||
date: "2018-04-29"
|
||||
categories:
|
||||
- "noms-de-domaine"
|
||||
---
|
||||
|
||||
Chez Ouvaton, on trouve des noms de domaine et des domaines d'hébergement. C'est quoi la différence ?
|
||||
|
||||
<!--more-->
|
||||
|
||||
Vous pouvez acheter un nom de domaine chez Ouvaton.
|
||||
Nous travaillons actuellement avec le [registrar](https://fr.wikipedia.org/wiki/Bureau_d'enregistrement) [Gandi.net](https://www.gandi.net/). Courant 2024 nous travaillerons avec le registrar [BookMyName](https://www.bookmyname.com)
|
||||
|
||||
Il est important de bien comprendre la différence entre un **nom de domaine** et un **domaine d’hébergement**, voici donc une description précise de chacun.
|
||||
|
||||
### Nom de domaine
|
||||
|
||||
Un nom de domaine (par exemple mondomaine.fr) chez Ouvaton vous permet de choisir les serveurs DNS de ce domaine, et de modifier les contacts du nom de domaine (contact propriétaire, administratif, financier et technique).
|
||||
|
||||
Avoir un nom de domaine chez Ouvaton ne permet pas immédiatement de créer un site web ou un adresse mail utilisant ce nom.
|
||||
|
||||
### Domaine d’hébergement
|
||||
|
||||
Chez Ouvaton, un domaine d’hébergement permet de créer des sites, des adresses mails ou des listes de diffusion utilisant un nom de domaine.
|
||||
|
||||
Il faut donc, avant de créer un domaine d’hébergement, avoir acquis le nom de domaine chez Ouvaton (ou un registrar, mais avoir Ouvaton en seul interlocuteur pour tout gérer est plus simple).
|
||||
|
|
@ -0,0 +1,60 @@
|
|||
---
|
||||
title: "Acquérir un nom de domaine chez Ouvaton et créer son domaine d’hébergement"
|
||||
date: "2018-04-30"
|
||||
categories:
|
||||
- "noms-de-domaine"
|
||||
---
|
||||
|
||||
Vous pouvez faire l’acquisition d’un nom de domaine directement chez Ouvaton (via le registrar Gandi jusqu'à la fin de l'été 2023 puis) BookMyName.
|
||||
|
||||
Vous centralisez ainsi chez Ouvaton la gestion de votre nom de domaine et de l’hébergement des sites web et adresses mails de ce domaine. Toutes les factures seront alors émises par Ouvaton, et vous n’aurez plus besoin de jongler entre un registrar et Ouvaton pour gérer votre nom de domaine.
|
||||
|
||||
<!--more-->
|
||||
|
||||
Vos factures pour les achats, les renouvellements, et éventuellement les transferts de vos noms de domaine seront émises par Ouvaton, et Gandi puis BookMyName sera le registrar de votre nom de domaine mais ce sera transparent pour vous.
|
||||
|
||||
### Acheter un nom de domaine
|
||||
|
||||
Pour acheter votre nom de domaine, rendez-vous sur [Ouvadmin](https://ouvadmin.ouvaton.coop/), onglet Domaines, puis cliquez sur "Acheter un nouveau nom de domaine".
|
||||
|
||||

|
||||
|
||||
Il faut maintenant indiquer le nom de domaine que vous souhaitez acquérir, et choisir son extension dans le menu déroulant. La disponibilité du nom de domaine choisi va être vérifiée et, si le domaine est disponible il vous sera demandé d’indiquer quelques informations supplémentaires (date et pays de naissance par exemple) si besoin.
|
||||
|
||||
Vous devez ensuite payer la facture qui sera éditée immédiatement après la demande de création de votre nom de domaine.
|
||||
Le payement de cette facture va entraîner la création du nom de domaine.
|
||||
|
||||
Attention, pour les noms de domaine gérés par l’ICANN, vous allez recevoir un mail en anglais en provenance de **admin-panel@listes.ouvaton.coop** ou de **noreply@domainnameverification.net** contenant un lien de validation. Il faut cliquer sur ce lien pour valider la création du nom de domaine.
|
||||
|
||||
Ce mail ressemble à celui ci-dessous :
|
||||
|
||||
> Hello,
|
||||
>
|
||||
> You are getting this message because you have not validated the reachability of the email address "votreadresse@domaine.tld" that you attributed to the management of one or more domain names under ICANN’s authority (http://www.icann.org).
|
||||
>
|
||||
> In accordance with what was said in previous emails we have sent you since 2007-01-01 02:15, the domain names that are associated with the email address any.khatchadourian@orange.fr have been deactivated.
|
||||
> They may be reactivated, while they are in their active registration period, by clicking on the link below :
|
||||
>
|
||||
> http://domainnameverification.net/?hash=5g8ez94z9g4zg1ergcg44g2z9hy9j4ubk1t
|
||||
> If you use this link, we will not need to ask you for any password during this process.
|
||||
>
|
||||
> Kind Regards
|
||||
|
||||
Votre nom de domaine est maintenant créé, et les serveurs DNS d’Ouvaton sont configurés par défaut.
|
||||
|
||||
### Créer le domaine d’hébergement
|
||||
|
||||
Une fois le nom de domaine créé, il reste une étape primordiale, la création du domaine d’hébergement lié à ce nom de domaine.
|
||||
|
||||
Pour créer ce domaine d’hébergement, rendez-vous une fois encore dans l’onglet Domaines, puis cliquez sur "Créer un nouveau domaine d’hébergement".
|
||||
|
||||
Il faut lors de la création de ce domaine d’hébergement indiquer à nouveau le nom de domaine, choisir le mot de passe qui sera utilisé par le compte FTP du premier espace web de ce domaine d’hébergement, indiquer l’adresse mail de contact, et enfin choisir si les mails de ce domaine d’hébergement seront gérés chez Ouvaton.
|
||||
|
||||

|
||||
|
||||
Et voilà !
|
||||
|
||||
Comptez environ 30 minutes, et votre site www.votredomaine.com sera disponible en ligne. Le compte FTP est lui immédiatement utilisable, vous pouvez donc commencer à envoyer les fichiers de votre site ou de votre CMS dans le répertoire httpdocs/.
|
||||
Vous pourrez également créer d’autres espaces web, des adresses mails en @votredomaine.com, etc.
|
||||
|
||||
Vous êtes chez vous !
|
||||
|
After Width: | Height: | Size: 11 KiB |
|
After Width: | Height: | Size: 54 KiB |
|
After Width: | Height: | Size: 48 KiB |
|
After Width: | Height: | Size: 278 KiB |
|
|
@ -0,0 +1,31 @@
|
|||
---
|
||||
title: "Modifier les enregistrements DNS d'un domaine"
|
||||
date: "2019-10-16"
|
||||
categories:
|
||||
- "noms-de-domaine"
|
||||
---
|
||||
|
||||
Vous pouvez ajouter/modifier/supprimer des enregistrements DNS sur Ouvadmin pour chacun de vos domaines d'hébergement. Voici comment faire !
|
||||
|
||||
<!--more-->
|
||||
|
||||
Pour accéder aux enregistrements DNS d'un nom de domaine, cliquez sur le lien "Domaines" dans le menu supérieur d'Ouvadmin, puis sur la troisième icône de la ligne du nom de domaine d'hébergement concerné.
|
||||
|
||||
[](https://ouvaton.coop/wp-content/uploads/2019/10/ouvadmin-modifierdns-1.png)
|
||||
|
||||
La page qui s'ouvre affiche la liste des enregistrements actuellement existants sur le domaine d'hébergement. Par défaut, elle contient les enregistrements ci-dessous.
|
||||
|
||||
[](https://ouvaton.coop/wp-content/uploads/2019/10/ouvadmin-modifierdns-2.png)
|
||||
|
||||
Vous pouvez ajouter un enregistrement en bas de la liste, en indiquant :
|
||||
|
||||
- le nom de l'enregistrement (optionnel)
|
||||
- le type de l'enregistrement (obligatoire, des explications sur les types disponibles sont données en dessous de la liste)
|
||||
- la destination (obligatoire, il peut s'agit d'une adresse IP, d'un nom DNS, d'un texte, etc)
|
||||
- la priorité (optionnelle, à utiliser uniquement pour le type MX).
|
||||
|
||||
Une fois tous les champs renseignés, vous pouvez enregistrer en cliquant sur l'icône en bout de ligne.
|
||||
|
||||
Pour modifier un enregistrement, il faut modifier la ligne existante et renseigner les champs avec les nouvelles valeurs, puis enregistrer en cliquant sur la première icône en bout de ligne.
|
||||
|
||||
Pour supprimer, il suffit de cliquer sur la deuxième icône au bout de la ligne à supprimer.
|
||||
|
After Width: | Height: | Size: 82 KiB |